
WEBサイトやプロダクトデザイン、建築や広告、駅や公道のサイン・・、世の中にはデザインが溢れていますが、ユーザーが意識的に考えずとも目的を達成、ストレスなく理解できるようにする仕組みは、ユーザーに優れた体験を提供するための鍵となります。
とくに駅や空港など不特定多数の国の人が集まる場所、多言語対応が求められるWEBサイトなど、言葉に頼らずにユーザーをスムーズに案内するデザインが不可欠です。この記事では、その直感的にわかるデザインとはどういったデザインなのかをご紹介しながら、WEBやアプリにおいて直感的にわかるUI/UXについて考察していきます。
私たちの行動を決める「無意識」とは何か?
そもそも、直感的に理解できるとはどのような状態を指すのでしょうか。
「直感的に理解できる」ということは、言葉や論理的な説明を必要とせず、瞬時に「そういうものだ」と理解できる感覚を指します。これは、過去の経験や記憶、習慣的な行動に基づいており、無意識の中で処理される情報から生まれます。例えば、赤信号を見て立ち止まる、空港のトイレマークを見て迷わず進むといった行動は、直感的な理解の典型例です。
心理学者フロイトは、人間の意識を「氷山」に例えました。私たちが日常的に認識している顕在意識は氷山の一角に過ぎず、その下には膨大な無意識が存在しています。無意識は、記憶や感情、過去の経験を蓄積し、私たちの行動や判断に影響を与えています。顕在意識が論理的で分析的な思考を司る一方で、無意識は速く、自動的に情報を処理し、直感的な反応を生み出します。

水面上に見える部分が顕在意識で、論理的・分析的な思考を司り、水面下に隠れた巨大な部分が無意識で、経験や感情、習慣が蓄積され、瞬時に直感的な反応を生み出す。
人間が行動を起こす際、そのすべてを意識的にコントロールしているわけではありません。無意識の中で行われるプロセスは、私たちが気づかないうちに大きな影響を与えています。たとえば、初対面の人に対して「何となく好感が持てる」と感じる場合、その判断は外見や表情、声のトーンなど、無意識に収集された情報を基に行われています。こうした直感的な判断は、長い進化の過程で生まれた「無意識的な意思決定の仕組み」の一部です。
この無意識の特性を理解することは、デザインやコミュニケーションを考える際に非常に重要です。特に、直感的に理解できるデザインは、ユーザーのストレスを軽減し、スムーズな行動を促します。
無意識に訴えるデザインの鍵は、ユーザーが自然に「これが正しい操作だ」と感じられる環境を作ることです。そのためには、過去の経験や記憶に基づいて、何が「わかりやすい」と感じられるかを慎重に設計する必要があります。
日常に見られる無意識に訴えるデザイン
私たちの生活には、無意識に訴えかけるデザインが溶け込んでいます。私たちが意識せずとも自然に行動したり、正しい選択ができるよう導いてくれる仕組みとも言えます。またこうしたデザインは、日常生活をより快適でスムーズにするために活用されています。
ピクトグラムと無意識の誘導
直感的な伝達のためのデザインとして典型的な例としてピクトグラムがあげられます。
駅や空港など、多くの人々が利用する公共空間では、ピクトグラムが重要な役割を果たします。ピクトグラムとは、視覚的に情報を伝える記号やアイコンのことで、例えば、トイレやエスカレーターを示すアイコンは、文化や言語の壁を超えて直感的に理解できるよう設計されています。
これらのデザインは、色や形、配置が計算されており、ユーザーの無意識的な認知に訴えます。黄色と黒のコントラストは注意を引きやすく、矢印は自然に視線や進行方向を誘導します。このようなデザインは、言葉を読まなくても目的地にたどり着けるため、利用者にとってストレスのない体験を提供します。

子どもが説明書なしでゲームを使えるのはなぜか?
例えば、ゲームのアイコンやボタンは視覚的なフィードバックを与えるよう設計されています。ボタンを押すと画面が光る、音が鳴るなどの反応があると、子どもは自然と次の行動を学習します。また、画面上の情報配置が一貫していることで、子どもは無意識のうちに「ここをタップすれば良い」という操作を導き出します。こうしたデザインは、子どもの直感を活用し、無意識的に正しい行動を促す仕組みを作り出しています。子どもたちは「試してみる」ことでゲームのルールや操作を覚え、楽しむことができるのです。
大人は子どもと異なり、すでに多くの習慣や先入観を持っています。これまでの経験から、操作方法やゲームの進行に対して「正しい方法」を期待してしまうため、試行錯誤を繰り返すことに対して心理的な抵抗を感じることが多いです。また、ゲーム内の操作やルールが直感的でない場合、学習のプロセスに時間を要し、混乱を招くことがあります。加えて、大人は仕事や日常生活の中で多くの情報を処理しているため、ゲームのような娯楽的なインターフェースに対しても、より多くの「説明」を求める傾向が強くなります。このため、子どもが感じるような「楽しみながら学ぶ」という体験が少なく、操作を理解するのに時間がかかることがあるのです。

子どもの無意識は、大人に比べて柔軟で先入観が少ないため、フィードバックを頼りに直感的に行動する。一方、大人は過去の経験や習慣に基づく先入観が強く、論理的な理解を求めるため、直感的な操作に戸惑いや抵抗を感じやすくなる。
WEBサイトで活用される無意識に訴えるデザイン
WEBサイトにおいて、無意識に訴えるデザインはユーザーの行動を促進し、快適な体験を提供するために欠かせません。様々な視覚的な要素や心理的な仕掛けを駆使することで、ユーザーが意識しなくても目的の行動(購買や問い合わせなど)をスムーズに行えるよう設計されています。ここでは、その具体例を紹介しながら、どのようにユーザーの行動を導いているのかを紹介します。
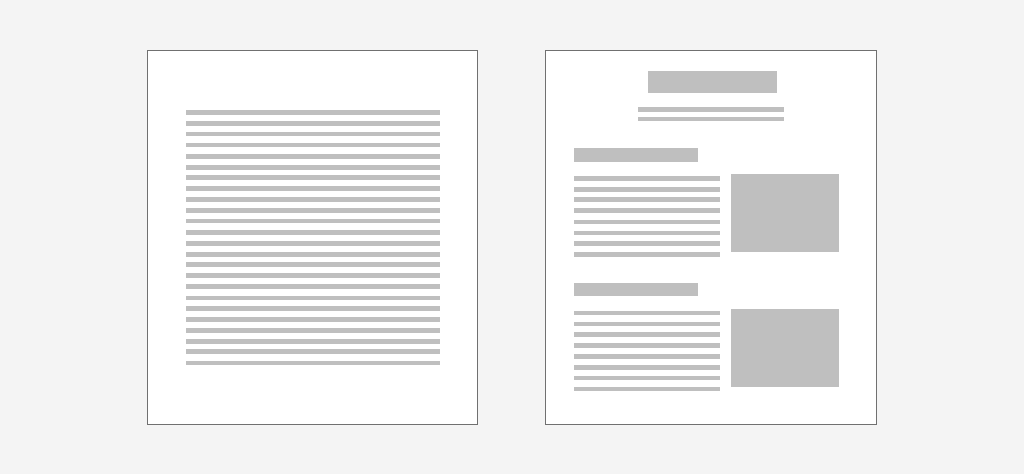
視覚的階層
人間は大量の情報を受け取るとき、認知負荷を最小限に抑えるために、自然と情報をグルーピングして意味のある構造にまとめます。これはゲシュタルト心理学 の法則(近接の法則、類似の法則など)によっても説明できます。
視覚的階層は、情報の階層構造を可視化することで、ユーザーが自然に情報を受け取り、理解する順序をガイドします。視覚的階層によってユーザーは自分で意識して情報を整理する必要がなくなり、認知負荷が軽減されます。視覚的階層によって構造化された情報を目で受け取ることで、スムーズな意思決定 を促し、操作のストレスが減り、使いやすさが向上します。

左:視覚的階層がない例(情報がフラットで読みづらい) 右:視覚的階層を意識した例(見出しや余白で構造化)
視線誘導
視線誘導とは、ユーザーの視線を意図した順序で動かすことで、情報を効率的に伝えるデザインの手法の一つです。適切に視線誘導を施すことで、ユーザーは自然な流れで情報を理解しやすくなり、重要なメッセージや行動を促す要素(CTAボタンなど)に視線を集めることができます。
例えば、見出しから本文へ、そしてアクションを促すボタンへと視線がスムーズに移動するようにレイアウトを設計すれば、ユーザーは迷うことなく次の行動に移ることができます。ページの滞在時間が長くなり、最終的には問い合わせや購入といったコンバージョン率の向上につなげることができます。
さらに、視線誘導を活用することで、ブランドのメッセージを効果的に伝えることができます。特に、強調したいキャッチコピーやプロモーション情報に視線を集めることで、ユーザーの印象に残りやすくなり、ブランド認知の向上にも寄与します。
ユーザーの視線を意図的にコントロールすることで、情報を効率よく伝え、行動を促進し、ブランド価値を高める ための重要なデザインテクニックです。視線誘導を効果的に取り入れることで、WEBサイトの目的達成を大きくサポートすることができます。
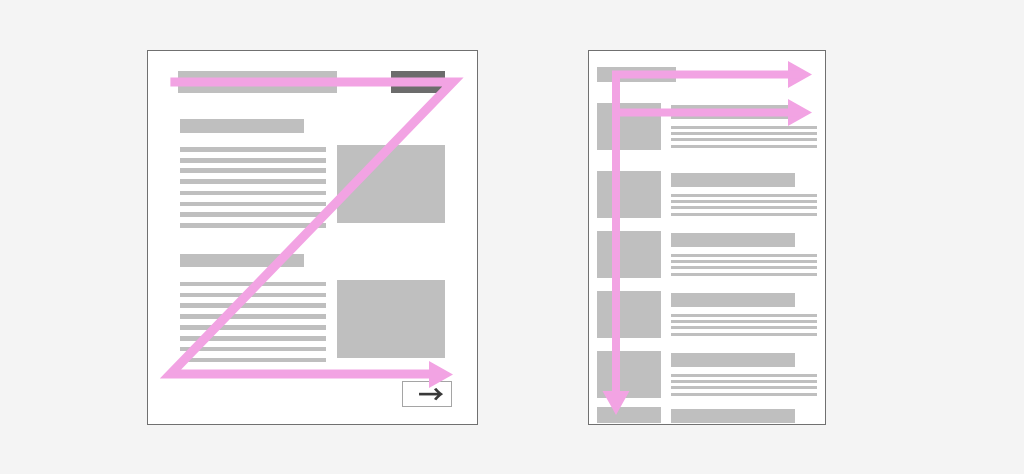
■ 無意識な視線の動きを考慮したレイアウトパターン
人間の視線は一度に複数の内容に注目することができず、限られた範囲しか見ることができません。そのため、視線には自然な流れが生まれます。この視線の流れには、「文化的な経験」と「生まれ持った視覚特性」の両方が影響しています。例えば、読み書きの習慣によって、人は読み慣れた方向に視線を動かす 傾向があります。日本語や英語のように 左から右、上から下に読む文化の場合、視線もその方向に流れやすくなります。一方で、本能的に目立つものに引き寄せられる性質もあり、鮮やかな色や大きな要素に自然と視線が集まります。
このような視線の動きの特性を考慮して効果的に誘導する手法として、代表的なレイアウトパターンが「Z型」と「F型」です。「Z型」は、視線が 左上から右上、次に左下、最後に右下へ流れる動きに基づいています。ランディングページなどで、行動を促すボタンを右下に配置することで、自然にクリックを誘導できます。一方、「F型」は、上部を横にスキャンした後、左側を縦に読んでいく パターンで、テキスト中心のページに適しています。
これらのレイアウトパターンを人間の視線の特性に合わせて設計することで、情報を効果的に伝え、ユーザーの行動を促進することが可能となります。

左:Z型パターン(左上から右上、左下、右下へ視線を誘導) 右:F型パターン(上部を横にスキャンし、左側を縦に読み進める)
■ 人物写真の目線
視線誘導に有効な要素として、人物写真の目線は非常に強力な効果を持っています。
人間は本能的に他人の顔や目線に注意を向ける性質があるため、写真の中の人物が見ている方向に視線が誘導されるという心理的な特性があります。
例えば、WEBサイトのデザインで 人物が商品やCTAボタンを見ている写真を配置すると、ユーザーの視線も自然とその方向に向かいます。「他人が注目しているものは重要だ」 という無意識の認知バイアスが働くことが影響しています。
また、ユーザーと目線が合っている人物写真は、親近感や信頼感を生み出すため、ブランドイメージの向上にも寄与します。

ユーザーは人物の視線の先にあるタイトル部分に自然と視線が誘導される。
フィードバックの提示
フィードバックの提示は、ユーザーがWEBサイトやアプリを操作する際に安心感や信頼感を与えるために非常に重要です。人間は、自分の操作が正しく反映されたかどうかを無意識に確認しようとするため、操作に対する反応がないと不安を感じたり、「反応しない」「壊れているのでは?」というネガティブな印象を抱きがちです。そのため、フィードバックを適切に設計することで、ユーザーの不安を解消し、スムーズな操作体験を提供することができます。
■ マウスオーバーやクリック時のアニメーション
マウスオーバーやクリック時のアニメーションは、ユーザーがボタンやリンクに触れた瞬間に視覚的な変化を起こし、「反応がある」という安心感を与えるために重要です。
例えば、マウスオーバー時にボタンの色が変わったり、少し浮き上がるようなアニメーションが表示されることで、ユーザーは「ここはクリックできる場所だ」と直感的に理解できます。
また、クリックした際にボタンが一瞬だけ暗くなったり、押し込まれるような動きを見せることで、実際にボタンを押した感覚を視覚的に再現し、操作が認識されたというフィードバックを与えます。
さらに、クリック後にローディングスピナーやプログレスバーを表示することで、次の画面が表示されるまでの待ち時間に対する不安を軽減する効果もあります。
これにより、ユーザーは「操作が受け付けられた」という安心感を持ち、次のステップに進むまでの間もストレスを感じにくくなります。
このように、マウスオーバーやクリック時のアニメーションは、操作に対するリアルタイムなフィードバックを提供し、ユーザーに「思い通りに動いている」という感覚を与えることで、使いやすさを向上させる重要な要素です。
特に、インタラクションの多いボタンやリンク、ナビゲーションメニューにこれらのアニメーションを適用することで、操作性を高め、直感的なユーザー体験を実現できます。
■ フォーム送信後の確認メッセージ
フォーム送信後の確認メッセージは、「送信が完了しました」「ありがとうございます」といった確認メッセージを表示することで、操作の成功を明確に伝える上で非常に効果的です。ユーザーは、特に問い合わせフォームや決済フォームなど、重要な情報を送信する際に、本当に送信できたのか、エラーが発生していないかを不安に感じます。そのため、確認メッセージと共に、次のアクション(ホームに戻る、他の商品を閲覧するなど)への導線を表示することで、ユーザーの行動をスムーズに誘導できます。また、確認メッセージに「受付番号」や「確認メールの送信」などの証拠情報を含めることで、さらに信頼感と安心感を与えることができます。
フィードバックの仕組みは、ユーザーの無意識的な不安を解消し、WEBサイト全体の使いやすさ(UX)を向上させるために欠かせない要素です。特に、ユーザーの行動に対して即時に反応を返すことで、「サイトが自分の操作を正確に理解している」という安心感と信頼感を生み出します。また、フィードバックがない場合、ユーザーは同じ操作を何度も繰り返してしまうことがあり、これが誤操作や離脱の原因となるため、操作ミスの防止にもつながります。
さらに、フィードバックをアニメーションや視覚効果を通じて提供することで、操作体験が楽しくなり、サイトの印象が向上する効果も期待できます。ただし、過剰なアニメーションや遅すぎるフィードバックは、かえってストレスを与えるため、タイミングや速度を自然に感じられる範囲に調整することが重要です。

WEBサイトの入力フォームを最適化しユーザーがストレスなくスムーズに入力できるようにする手法EFO(Entry Form Optimization)。EFOを適用することで、フォーム送信率が向上し、問い合わせや購入などのコンバージョン率を高めることができます。
心理的トリガー
心理的トリガーとは、ユーザーの無意識に働きかけて行動を促すための手法です。人間は論理的に判断するだけでなく、感情や無意識に影響を受けて行動を選択する傾向があります。特にWEBサイトやアプリにおいては、心理学の知見を取り入れることで、ユーザーが「欲しい」「やってみたい」「今すぐ行動したい」と感じるように設計することが可能です。これにより、商品の購入、サービスへの登録、問い合わせの送信など、特定のアクションを促進することができます。
■ 緊急性の訴求
「期間限定」「残り3個」といった時間や数量の制限を伝えるメッセージは、ユーザーに「今すぐ行動しなければならない」という緊迫感を与えます。
この感情は、FOMO(Fear of Missing Out:取り残される恐怖)に基づいており、人間が「自分だけが損をする」「他の人は手に入れるのに自分だけが手に入らない」という不安を感じる心理を利用しています。
例えば、ECサイトで「残り3個」や「本日限りのセール」といった表示を見ると、ユーザーは「今買わないと手に入らなくなるかもしれない」と感じ、購入を急ぐ傾向があります。また、タイムセールのカウントダウンタイマーを表示することで、時間が刻々と過ぎていく感覚を与え、「迷っている暇はない」という焦りを引き出すことができます。このような緊急性を訴求する手法は、意思決定を早める効果があり、購入や登録などの行動を強力に後押しします。
ただし、過度な緊急性の演出はユーザーに不信感を与える可能性があるため、リアルな在庫数や実際の期間限定セールを使用するなど、信頼性を損なわない範囲で使用することが重要です。
■ 社会的証明
「500人が利用中」「高評価レビュー多数」といった他者の行動を可視化する情報は、人間の「他の人が良いと思っているものは自分にとっても良いはずだ」という心理を利用しています。これは社会的証明(Social Proof)と呼ばれる心理効果で、特に不確実な状況での意思決定に大きな影響を与えます。
例えば、商品ページに「累計販売数1000個突破」や「レビュー平均4.8の高評価」と表示することで、多くの人が選んでいるという安心感を提供し、「自分も選んで間違いない」と感じさせます。
また、SNSのシェア数や「○○さんが購入しました」といったリアルタイム通知は、他者の行動を追従したくなる心理を刺激し、購入や登録を促進します。
レビューや口コミの表示も、実際に使用したユーザーの声を通じて、製品やサービスへの信頼感を高める効果があります。
社会的証明は、特に新規ユーザーや初めて購入する顧客に対して、「みんなが使っているなら大丈夫」「高評価なら失敗しないだろう」といった安心感を与え、行動への心理的なハードルを下げます。
ただし、誇張や虚偽の表示は逆効果となり、信頼性の低下やクレームの原因となるため、事実に基づいた情報を表示することが重要です。
WEBサイトで無意識に訴えるデザインの効果測定
無意識に訴えるデザインは、ユーザーが意識的に考えなくても自然に行動を導く力を持っています。このデザインがどれほど効果的かを測定することは、デザインを改善し、WEBサイト全体のパフォーマンスを向上させるために重要です。以下では、無意識に訴えるデザインの効果を具体的に測定する方法を解説します。
ヒートマップ分析
ヒートマップ分析は、ユーザーが画面上のどこを注視し、どこをクリックしたかを可視化する手法です。この分析により、視線誘導の効果や、ユーザーが興味を持つ要素を特定できます。
■ 視線誘導の確認
例えば、Z型やF型のレイアウトを用いた場合、視線が想定通りに動いているかをヒートマップで確認できます。ユーザーの視線が重要な情報(見出し、画像、CTAボタン)に集中していれば、デザインが成功している証拠です。
■ クリックポイントの特定
ヒートマップは、どのボタンやリンクが最も多くクリックされているかも示します。CTAボタンにクリックが集中していれば、無意識に行動を促すデザインが効果を発揮しているといえます。
■ 課題の発見
ユーザーが予想外の箇所に視線やクリックを集中させている場合、そのデザインが誤解を生む可能性があります。こうした問題点をヒートマップで発見し、修正に役立てることができます

A/Bテスト
A/Bテストは、異なるデザインのバージョンを用意し、それぞれのパフォーマンスを比較する手法です。これにより、どのデザインがユーザー行動を最も効果的に促すかを確認できます。
■ 具体的なテスト例
ボタンの色を変える:「赤色のCTAボタン」と「青色のCTAボタン」でクリック率を比較。
文言の変更:「今すぐ購入」 vs. 「期間限定で購入」などのキャッチフレーズの効果をテスト。
測定項目
コンバージョン率(例:購入数、登録数)や、ユーザーのクリック数を比較し、無意識に訴えるデザインの有効性を判断します。
■ 継続的な最適化
A/Bテストを繰り返すことで、最も効果的なデザインの要素を特定し、段階的にサイト全体を改善できます。
ユーザーテスト
ユーザーテストは、実際のユーザーがサイトを利用している様子を観察することで、デザインの効果を確認する手法です。特に、無意識に訴えるデザインが正しく機能しているかを直接検証できます。
■ 無意識的な行動の観察する
ユーザーが説明なしで自然に操作できているかを観察します。例えば、フォーム入力やボタンのクリックがスムーズに行われていれば、デザインが無意識に訴えかけていると判断できます。
■ ユーザーの声を収集する
テスト後のインタビューで、「操作が簡単だった」「迷わず利用できた」といった感想が得られれば、無意識に働きかけるデザインが成功しているといえます。
無意識に訴えるデザインは、ユーザー体験を向上させるだけでなく、WEBサイトの目標達成(コンバージョン率向上、離脱率の低下)にも直結します。ヒートマップ分析やA/Bテスト、エンゲージメントデータ、ユーザーテストなどを組み合わせることで、デザインの効果を数値化し、改善点を明確にできます。
このような継続的な効果測定と最適化を通じて、ユーザーにとってストレスのないスムーズな体験を提供できるWEBサイトを構築することが可能です。無意識に訴えるデザインは、単なる視覚的な美しさを超え、科学的な根拠とデータに基づいた改善を進めるための強力なツールといえるでしょう。
まとめ
直感的にわかるデザインは、ユーザーが意識せずに自然に行動できるよう導くための重要な手法です。情報を効率よく伝え、ストレスのない体験を提供することで、ユーザーの満足度が向上し、結果としてコンバージョン率の向上やブランドへの信頼感の獲得につながります。
また、無意識に訴えるデザインは、文化や言語の壁を超えて普遍的な理解を促し、グローバルなユーザー体験を向上させます。これからのUI/UXデザインでは、直感的に理解できる設計を追求することで、より多くのユーザーにとって快適で使いやすい体験を提供することが求められています。

