
画像ファイルの形式には複数の種類があり、それぞれに特徴があります。
WEBサイトに画像を使用するとき、あるいはWEB制作会社に画像素材を提供するときなど、どの画像形式が最適なのか迷うことはありませんか。
この記事では主にWEBサイトで扱われる画像形式の基本をご紹介します。画像形式の基礎知識を身につけておくことで、WEB制作全体の効率性とクオリティの向上にも直結しますのでぜひ参考にしてください。
画像形式がWEBサイトに与える影響
そもそも画像形式の選択は、WEBサイトにどのような影響を与えるのでしょうか。
画像形式とは、コンピューターで画像を保存・表示するためのファイルの形式や方式のことです。画像形式の違いは、画像の品質、ファイルサイズ、色の表現方法などに影響を与えます。
WEBサイトで画像がきれいに表示されている状態とは、画像が鮮明で色彩豊かに、そして正確に表示されている状態を指します。画像がぼやけず、ピクセル(ギザギザ)が見えないようになっていて、色が自然で鮮やかに表現されていることです。
JPEGやPNGなど一般的な画像形式では、画像の美しさを維持しようとすると、ファイルサイズは重くなります。逆にファイルサイズを軽くしていくと、画像の表示は劣化したように見えます。

画質を優先しファイルサイズが大きい例
(JPEG、1MB、1230✕922px)

ファイルサイズを小さくした例
(JPEG、10KB、382✕287px)
WEBサイトの画像の画質は、WEBサイトを訪れたユーザーの印象に大きく影響します。
例えば、企業のロゴマークは企業のブランディングの中核を担う重要な要素であり、その劣化は企業の信頼性にも影響を与えます。画質の劣化した企業ロゴマークを掲載されているWEBサイトには、その企業の信頼性が低いと感じるユーザーも少なくありません。
一方で、画像のファイルサイズが大きいほど、WEBページの読み込み速度が遅くなります。
特にモバイルデバイスでは、ネットワーク速度が制限されている場合があり、大きな画像ファイルはユーザーエクスペリエンスに悪影響を与える可能性があります。ページの読み込み速度は、検索エンジンのランキングにも影響を与えます。読み込み速度が速いサイトは、SEOの観点からも評価されやすくなります。
デザインと品質のバランスを保つことも重要です。品質を損なわずにファイルサイズを最小化することが、高速な読み込みと良好な視覚体験を両立させる鍵となります。
ビットマップデータとベクターデータ
画像形式を理解する上で、もう1つ重要な概念に画像の描画方法があります。
画像の描画方法には大きくは「ビットマップデータ」と「ベクターデータ」という2種類の方法に分類されます。
できるだけきれいで軽い画像データを選定する上で、この2種類の表現方法の違いを理解していくことは重要となります。
ビットマップデータとは
画像を小さな正方形のピクセル(画素)の集まりとして表現します。各ピクセルには色情報が割り当てられ、画像全体がこれらの色情報で構成されます。
JPEGやPNGなどのフォーマットで使用され、図形や写真などあらゆる種類の画像を表現で、複雑な色やグラデーションを正確に表現できます。ピクセル数が増えるとファイルサイズが大きくなり、拡大すると画質が劣化していきます。写真やリアルな画像や、複雑なグラフィックスやディテールが必要な場合には、ビットマップ形式のデータを選ぶことになります。
ビットマップデータの画質の良し悪しをあらわす指標として「解像度」があげられます。
解像度とは、画像のピクセル密度を表す指標で、画像や映像の「きめ細かさ」や「詳細さ」を表します。解像度が高いほど、同じ面積の中により多くの詳細な情報が含まれるため、画像の鮮明度や品質が向上します。
例えば、写真やテレビ画面に近寄って見ると、画像がピクセル(小さな点の集まり)でできていることがわかります。このピクセルの数が多いほど、画像や映像が鮮明に見えます。逆に、ピクセルの数が少ないと、画像がぼやけたり、詳細が失われたりします。解像度が高いと、より細かい部分まで見ることができて、写真や映像の質が良くなりますが、データのサイズはその分重くなります。一方で、解像度が低いと、細かい部分が見づらくなったり、画像が荒くなったりします。
ベクターデータとは
ベクターデータは、数学的な図形として画像を表現します。点(座標)と線を結んだ計算式と色情報を組み合わせて画像を生成します。
ベクターデータは解像度に依存しません。つまり、画像や図形を拡大しても、どれだけ大きくしてもきれいなままです。数学的な計算で図形が定義されているため、どんなに大きくしてもその正確性が失われないからです。
またファイルサイズが小さく、読み込みが速いという特徴があります。
ロゴやアイコン、グラフ、図表、文字など、はっきりとした形状を必要とする場合に適していますが、写真のようなリアルな画像を表現することはできません。

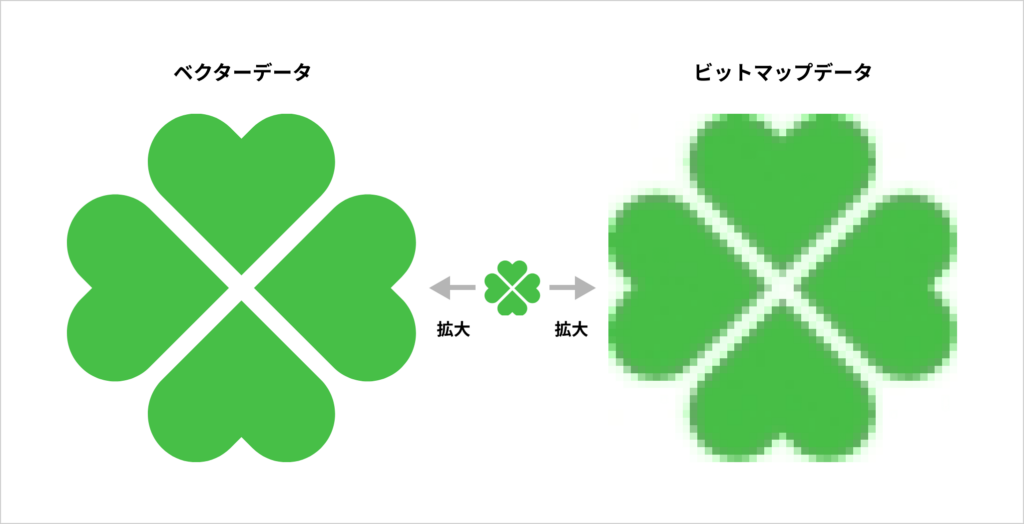
ベクターデータは拡大しても画質が荒くなりません。逆にビットマップデータは拡大すると画像が荒くなります。
WEBサイトで使用される画像形式の種類
それでは、WEBサイトで主に使用される画像形式の種類をご紹介します。
それぞれの形式の特徴やメリット、デメリットを理解しておくことで、WEBサイトの品質向上や制作効率の改善にもつながりますのでぜひご参照ください。
■ JPEG (Joint Photographic Experts Group) 【拡張子:.jpg】
JPEGはWEBで最も一般的に使用される画像形式です。OSやブラウザに依存せず表示サポートがされているので、画像形式の選択肢としては定番とされています。
使用できる色数が多く(1677万7216色)、滑らかなグラデーションを表現できます。データ容量に関わる圧縮率も柔軟に変更でき、ファイルサイズを小さくできるため、ページの読み込み速度が向上しますが、圧縮によるデータの損失が発生し、品質が劣化する可能性があります。また背景を透かすといった透過処理はできません。
WEBサイトでは、いわゆる写真や、グラデーションを使用したデザインなどで主に使用されます。
■ PNG (Portable Network Graphics)【拡張子:.png】
PNGは高品質な画像を保ちつつ、透過処理が可能な形式です。ロスレス圧縮ができるため、品質が劣化しにくく、複数の色や透過度を持つ画像を扱うことができます。色数の少ないイラストから写真まで対応できる高い汎用性があります。ただし、ファイルサイズが大きくなりやすく、読み込み速度に影響を与えることがあるので注意が必要です。
WEBサイトでは、図形や文字画像、あるいは写真と図形や文字を組み合わせたデザインなど幅広い用途で利用されています。
■ GIF (Graphics Interchange Format)【拡張子:.gif】
GIFもJPEGと同様、OSやブラウザに依らず表示サポートがされていることから、非常にポピュラーな画像形式の1つです。
使用できる色数が256色と少なく、限られた色数で画像を表現します。簡単なアニメーションや動きのある要素を表現するのに適していますが、色数が少ないため、詳細な画像や写真には向きません。また、圧縮しても元データの情報量に戻せる利点がありますが、圧縮率はそれほど高くなく、ファイルサイズは重くなりがちです。
WEBサイトでは、色数の少ないイラストやボタン等、あるいは簡単なアニメーションの組み込み時に多く利用されます。
■ SVG (Scalable Vector Graphics)【拡張子:.svg】
JPEG、PNG、GIFがビットマップ形式であるのに対して、SVGはベクター形式で表現されます。
点(座標)と線で描画されているので滑らかな曲線が表現でき、拡大・縮小しても品質が劣化しないのが特徴です。
テキストベースで記述されるため、ファイルサイズが小さく、解像度に依存せずにクリアに表示されます。動的なエフェクトを実現するためにCSSやJavaScriptと組み合わせて利用されることもありますが、複雑な画像や写真には不向きです。
WEBサイトでは、ロゴやアイコンといった簡易なイラストやページ上でサイズ感が激しく変わるイラストに使用されます。
■ WebP (ウェッピー)【拡張子:.webp】
WebPはGoogleが開発した次世代の画像形式で、高圧縮率でありながら高品質な画像を提供します。JPEGやPNGよりも小さなファイルサイズ(2〜3割程度)で同等以上の画質を実現し、WEBサイトのパフォーマンス向上に貢献します。また、透過処理もサポートしています。
ただし、表示出来るOSやブラウザが限定的である点や書き出しに手間が掛かる点が課題です。表示できないブラウザに対してはJEPGやPNGでの代替画像の準備が必要になるなど運用にも負荷が掛かるので、導入の際は良く検討する必要があります。
その他の画像形式
上記以外にも様々な画像形式が存在します。
パソコンやスマートフォンでは表示出来てもWEBブラウザでは表示できない画像形式や、非圧縮なためデータ容量が大きく、利用に不向きな画像形式もあるため、WEBサイトで使用する際にはJPEGやPNG、SVGなどに画像形式を変換して掲載します。
■ BMP (Bitmap)【拡張子:.bpm】
BMPは無圧縮のビットマップ形式であり、ファイルサイズが非常に大きく、WEBでの使用には適していません。圧縮されていないため、ページの読み込み速度が遅くなる可能性があります。WEBで使用する際には、JPEGやPNGに変換して利用することになります。
■ TIFF (Tagged Image File Format)【拡張子:.tiff、.tif】
TIFFは高品質な画像を保存できる形式ですが、ファイルサイズが大きく、こちらもWEBサイトでの利用には不向きです。印刷業界や写真業界などで広く使われていますが、WEBページ上での表示にできないファイル形式のため、JPEGやPNGに変換して利用します。
■ RAW (Raw Image Data)【拡張子はカメラメーカに依る】
RAWはデジタルカメラで撮影された生データであり、高品質ながら非圧縮でファイルサイズが非常に大きいです。WEB上で直接表示することは難しく、一般的には加工後にJPEG等の形式に変換して使用されます。
■ HEIF(High Efficiency Image File Format:ヒーフ)【拡張子:.heic】
iPhoneで撮影した写真の画像形式(拡張子は.heic)。 JPEGよりも優れた圧縮効率を持ち、同じ画質であっても、JPEGに比べてファイルサイズを小さく保つことができる利点があります。現時点では主要ブラウザでの表示ができないため、JPEGなどに変換して使用する必要があります。
■ Adobe Illustrator(AI)ファイル【拡張子:.ai】
Adobe Illustratorソフトウェアで作成されるベクターグラフィックスのファイル形式です。これは、図形やテキスト、色、パス、効果などの情報が数学的に定義され、解像度に依存せずに拡大縮小できる特性があります。
主にロゴ、アイコン、イラストなど、グラフィックデザインで広く使用されており、企業ロゴのデータをaiデータで保管されているケースも多いかと思います。aiデータはそのままではWEBサイトで表示できませんが、SVG形式に容易に変換ができるため、WEBサイト制作を制作会社に委託する場合は、企業ロゴデータをaiデータで保管されている場合は、aiデータのまま提供いただくのが一般的です。
WEB制作会社への素材提供時の注意点
WEBサイト制作を制作会社に委託する際、以下のポイントに注意して画像素材を提供することで、スムーズな進行と高品質な成果物を期待することができます。
解像度と品質
写真素材は、できるだけファイルサイズが大きなものをご用意ください。
WEBサイトへ掲載する際のファイルサイズの最適化はWEB制作側で行います。
すでにWEBサイトに掲載されている画像は、そのWEBサイトに最適化するために画像をリサイズ、圧縮していることが多く、新しいWEBサイトのデザインでは解像度が足りず画質が劣って見えてしまうケースもあります。WEBサイトに掲載される前の元画像データがあれば、そちらを提供されるのがベストです。
またロゴマークやアイコン、イラストなどは、ベクターデータ(aiデータ、svgデータ等)が手元にある場合は、そちらを優先して提供してください。ベクターデータがない場合は、できるだけサイズの大きな画像データを提供するようにしてください。
パンフレットやチラシなどの印刷物の内容をWEBサイトに掲載する場合には、PDFデータとあわせて、その印刷物の制作データ(aiデータ、psdデータ、inddデータ 等)もあわせて提供いただくと、よりWEBサイトでの表示品質を確保できることが期待できます。
著作権とライセンス
提供するすべての素材には、使用許可やライセンスが必要です。特に画像やコンテンツが他社サイトなどから取得した場合は、その使用条件の確認が必要です。
例えば商社、販社のWEBサイトで、他社製品を扱う場合に、製品画像の使用についてはその会社への使用許諾を確認するようにしてください。

