
自社のWEBサイトで届けたい情報がユーザーに届いていないと感じたことはありませんか。
伝えたいことが伝わっていない、期待した行動にうまく結びついていない・・。
これらは情報を伝える側の企業と伝えたい側のユーザーの間に存在するコミュニケーションの壁が原因となります。
本記事では、デザインの力によってWEBサイト上のコミュニケーションの壁をいかに打破できるかに焦点を当てて考えてみたいと思います。
WEBコミュニケーションの「無関心」という壁
WEBサイトは、紙のパンフレットや電波を使った広告媒体と違い、双方向でのコミュニケーションが可能なメディアです。最も身近な機能では、ユーザーはWEBサイト上からお問い合わせフォームを通じて直接企業へコンタクトを取ることができます。
WEBサイトを持っているが、そうした反響をあまり実感できていないという場合、様々な要因が考えられますが、要因の一つとしてユーザーの「無関心の壁」が影響していることが考えられます。
WEBサイトはユーザーの行動や反響をアクセスログという形でデータとして取得することができます。弊社でリニューアルをさせていただいたWEBサイトの多くは、リニューアル前に比べて反響は大きく改善されています。例えば、その反響を見る一つの指標として「直帰率(エンゲージメント率)」があげられます。
直帰率は、検索エンジンなどからWEBサイトにたどり着いたユーザーが、次のページを見てもらえるのか、そのまま離脱してしまうかどうか、という指標になりますが、弊社がリニューアルを担当させていただいたWEBサイトのほとんどで直帰率の数字は改善されます。私の感じる印象ですが、とくにタイの日系企業様のWEBサイトの場合、リニューアル前の直帰率があまりにも高すぎるWEBサイトが多いという印象を受けます。
直帰率の数字が高い場合は、ユーザーが期待する、また期待を超える情報がそのWEBサイトにはないと判断されている、ということになります。せっかくWEBサイトに来てもらえても「興味・関心」が得られていないということであり、つまりそのWEBサイトへの「無関心さ」が直帰率の高さの大きな原因の一つであると考えられます。
関連記事
[GA4]でWEBサイトの「直帰率」を確認するにはどうすればいい?

WEBサイトへ訪れて直帰してしまったユーザーを呼び戻すのは難しい。ユーザーにWEBサイトの中で立ち止まってもらうための「何か」が必要。
ちなみに「興味・関心」が得られず直帰ユーザーが多いWEBサイトには、主に以下のようなデメリットが考えられます。
1. コンバージョンの低下:
WEBサイト上での興味喚起が乏しい場合、当然、製品やサービスへの興味・関心には至らず離脱し、コンバージョン率(問い合わせ数)の低下につながります。
2. 競合他社との差別化の難しさ:
同じような製品やサービスを提供する多くのWEBサイトが存在する中で、自社サイト内で興味喚起のできないWEBサイトは競争上のデメリットとなります。ユーザーが他のサイトに移動しやすくなり、自社の差別化が難しくなります。
3. 情報の誤解や不正確な理解:
興味関心を醸成できないWEBサイトでは適切な情報を伝えきることができず、ユーザーは情報を誤解したり、不正確に解釈する可能性が高まります。これは、誤った意思決定や期待値の不一致を引き起こす可能性があります。
4. ブランドイメージの低下:
サイト上でのコミュニケーションが円滑でない場合、企業やブランドの信頼性や信用度が低下する可能性があります。ユーザーは、使いやすく情報が正確なサイトでのみ良い印象を持ちます。
では次に、ユーザーの「無関心」という壁はいったいどこから発生するのか、根本的な理由について探ってみたいと思います。
WEBサイトのユーザーはなぜ文字を読まないのか?
WEBサイト上の無関心の壁を理解するにあたって、「文字を読まない」という人間の性質を理解する必要があると考えます。
オウンドメディアやブログなど興味のある記事を読むために訪れるWEBサイトは別として、コーポレートサイトなどもともとユーザーが求めていたニーズとは異なる行動を促したいWEBサイトではその傾向を十分考慮する必要があります。
タイでWEBサイト制作のお仕事をさせていただく中で、「タイ人は文字を読まない」という言葉をよく耳にします。その理由で文章を大幅にカットしたりすることもありますが、はたして文字を読まないのはタイ人だからなのだろうか、とずっと考えていました。
確かに、前述に投稿した記事「タイと日本のクロスカルチャーをデザインの視点から考える」のように、タイと日本とでは文化的な背景の違いもあり、またデバイスの普及率、リテラシーの問題など様々な要因で、文字が読まれにくい傾向にあるかと思います。私自身、文字を読むことは嫌いではありませんが、読み始めるには自分の中で「読むぞ」というスイッチを入れないとまず読みません。文字を読まないという性質は、個人の性格や嗜好というよりも、全世界の人間共通に見られる一般的な性質と考えた方が自然に思えます。
なぜなら人間にとって文字を読んで理解するという行為は、脳にとっては余計なエネルギーを消費する行為だからです。
人間の脳には、できるだけ省エネで稼働できるように、外部から飛び込んでくる情報の中で、生きていく上で必要のない情報は自動的にカットするようなフィルター機能がついています。もし数千文字の文章の固まりを何のストレスもなく読み始めることができたとしたら、それはもともとその文章に「興味・関心」を持っているからに他なりません。例えば、タイトルに大好きなアーティストの名前が書いてあったとか、人に「この文章はあなたのためになるからぜひ読んで」と言われた・・など。

コーポレートサイトには、様々なニーズを持ったユーザーが訪れます。
主に検索エンジンや広告を辿って訪れたユーザーは、自分のニーズにマッチした情報がないと分かるとすぐにWEBサイトから離脱をします。もしコーポレートサイトに新規顧客獲得を狙いたいという目的があった場合、そうしたユーザーに離脱される前に少しでも自社に興味を持ってもらう必要があります。そのためには自社の魅力を伝える文字要素は必須になりますが、前述のとおり、もともと興味のないユーザーにとって、自社が伝えたい文章は、ただの文字の形をした図形にしか見えません。
一方で、文字を読まないからといって、文字情報をカットしすぎてしまうと、本当に伝えたいことが伝えきれないということになります。また文字情報の少なさはWEBサイトへの集客の面でもデメリットとなります。検索エンジンは文字情報によってコンテンツの内容を理解し、検索したキーワードにマッチした検索順位で検索結果画面に表示させるからです。
文字を読んでもらいたいという伝えたい側の想いと、文字は興味がないと読まないというユーザーの性質のギャップが、WEBサイトにおけるコミュニケーションの壁なのではないかと考えられます。
このような理由から、WEBサイト制作を考える場合には、大前提として「WEBサイトのユーザーは文字を自ら進んで読んではくれない」というところからスタートするべきだと考えます。
そしてその情報を伝えたい企業と文字を読まないユーザーのギャップを埋める重要な鍵となるのがデザインであると考えます。
デザインによる視覚の刺激がユーザーの心を開く
文字を読まないユーザーに、興味を持って文字を読みはじめてもらうために必要なこととして、デザインが重要な役割を担う理由には、ここでも脳の持つ機能が影響してきます。
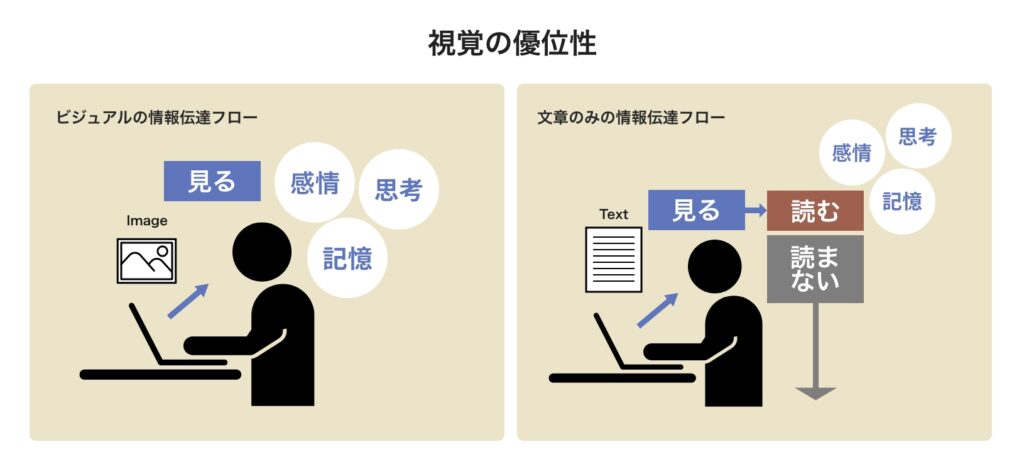
脳は視覚刺激を処理するのに非常に優れています。視覚情報は他の感覚よりも速く処理され、視覚的な情報が脳に強い影響を与えます。したがって、ビジュアルコンテンツは脳に迅速かつ効果的に働きかけることができます。

ビジュアルコンテンツであるデザインを使った表現は、脳が認識に費やす時間もエネルギーも少なくて済みます。逆に、文章だけで相手を説得しようとすると、受け手は長時間にわたる意思決定プロセスが必要になります。ビジュアルによる訴求は、文字よりも60,000倍早く脳が処理するとも言われています。
参考記事:19 Reasons You Should Include Visual Content in Your Marketing [Data]
https://blog.hubspot.com/blog/tabid/6307/bid/33423/19-reasons-you-should-include-visual-content-in-your-marketing-data.aspx?toc-variant-b=
また脳は同時に多くの情報を処理することが難しく、限られた認知リソースしか持っていません。ビジュアルコンテンツは、豊富な情報を相対的にコンパクトに表現できるため、脳が効率的に情報を処理しやすくします。
そして視覚情報は感情と深く結びついています。感情が関与すると、脳の記憶形成と保持が強化されます。ビジュアル要素は感情を喚起し、ユーザーが情報をより強く覚える手助けになります。脳は視覚的な情報を階層的に処理し、異なる要素を統合して全体を理解します。
適切なビジュアルデザインは情報を整理し、ユーザーが重要なポイントを理解しやすくします。
デザインでWEBコミュニケーションの壁を突破するには
こうした視覚の伝達フローを考慮したデザインによるアプローチは、WEBサイトにおけるユーザーとのコミュニケーションを効果的かつ魅力的にする一助となると考えます。またWEBサイトは反響をデータで可視化できるため、どのようなデザインが成果の達成に近づけるかを把握、蓄積することができ、その経験値をもとに、成果を見据えたデザインを制作をすることができます。
弊社がWEBサイトのデザインを行う上で留意している点について、弊社の実際の実績を交えながらいくつかピックアップしてみたいと思います。
感情と記憶の結びつき:
視覚情報は感情と深く結びついています。感情が関与すると、脳の記憶形成と保持が強化されます。ビジュアル要素は感情を喚起し、ユーザーが情報をより強く覚える手助けになります。

株式会社朝島組 様 コーポレートサイト
https://asajima-gumi.co.jp/

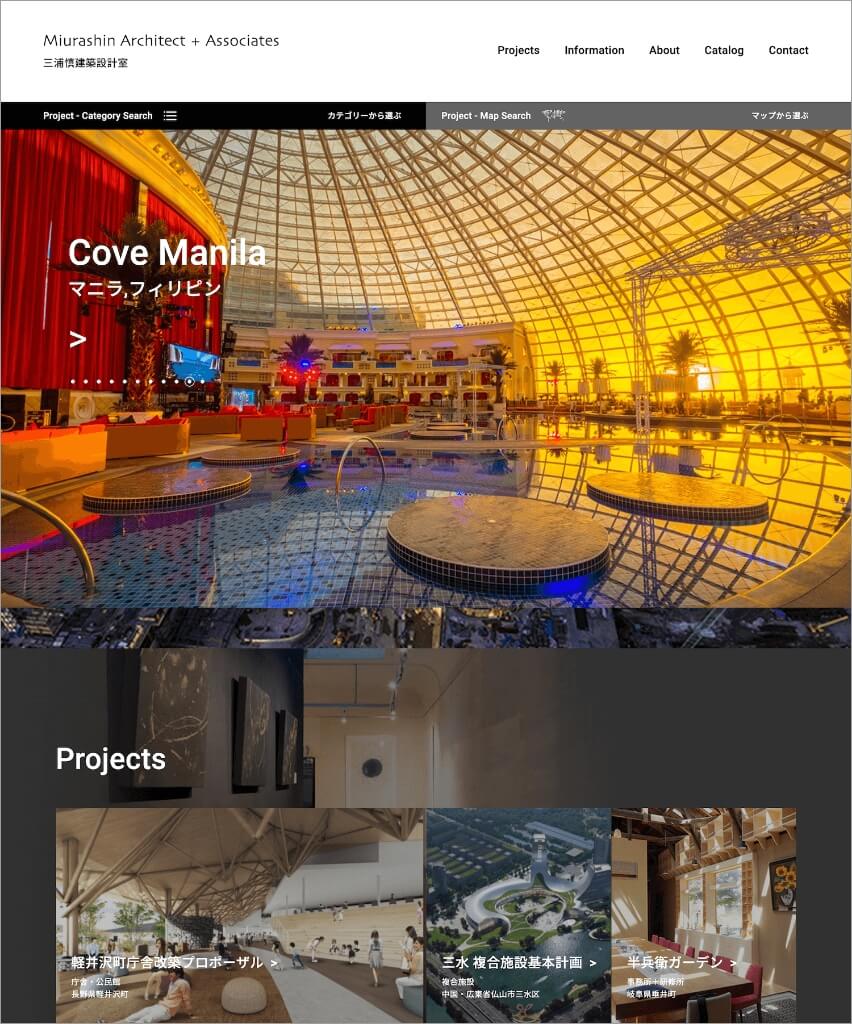
三浦慎建築設計室 様
http://miurashin.com/
上記2サイトはいずれも、建設建築関連業界のWEBサイトになります。TOPページのメインビジュアルを大きく扱うことで、写真による感覚的なインパクトを第一印象でもたせ、かつ打ち出したいポイントとして現場力なのか、デザイン力なのかを一見して認知できるようなビジュアルデザインとしています。
顔認識と社会的結びつき:
人間の脳は「顔」を認識しやすく、無意識に他者との社会的な結びつきを想起させます。ビジュアルコンテンツに人の顔が含まれる場合、読者は感情移入しやすくなり、より強い結びつきを感じることがあります。

正和工業株式会社様 リクルートサイト
https://www.showa-kougyo.co.jp/recruit/

一般財団法人 国際医学情報センター様 リクルートサイト
https://www.imic.or.jp/recruit/
上記2サイトはいずれも求職者向けの採用サイトになります。メインビジュアルに人の顔を取り入れることで、無意識による感情的なつながりが生まれやすくなり、サイト訪問者や求職者がコンテンツにより強くエンゲージできる可能性が高まります。また企業や組織の人間性や温かさ、仕事に対する情熱や意欲などがビジュアル情報として伝達され、企業や組織への信頼性の向上に貢献します。
コーポレートサイトの代表者メッセージのページに、代表者様の写真を掲載した方がよい理由もこれらと同様になります。
視覚と動きの関連:
動く物体やアニメーションは無意識に強い影響を与えます。適切なアニメーションや動画が組み込まれると、より興味を喚起しやすくなります。

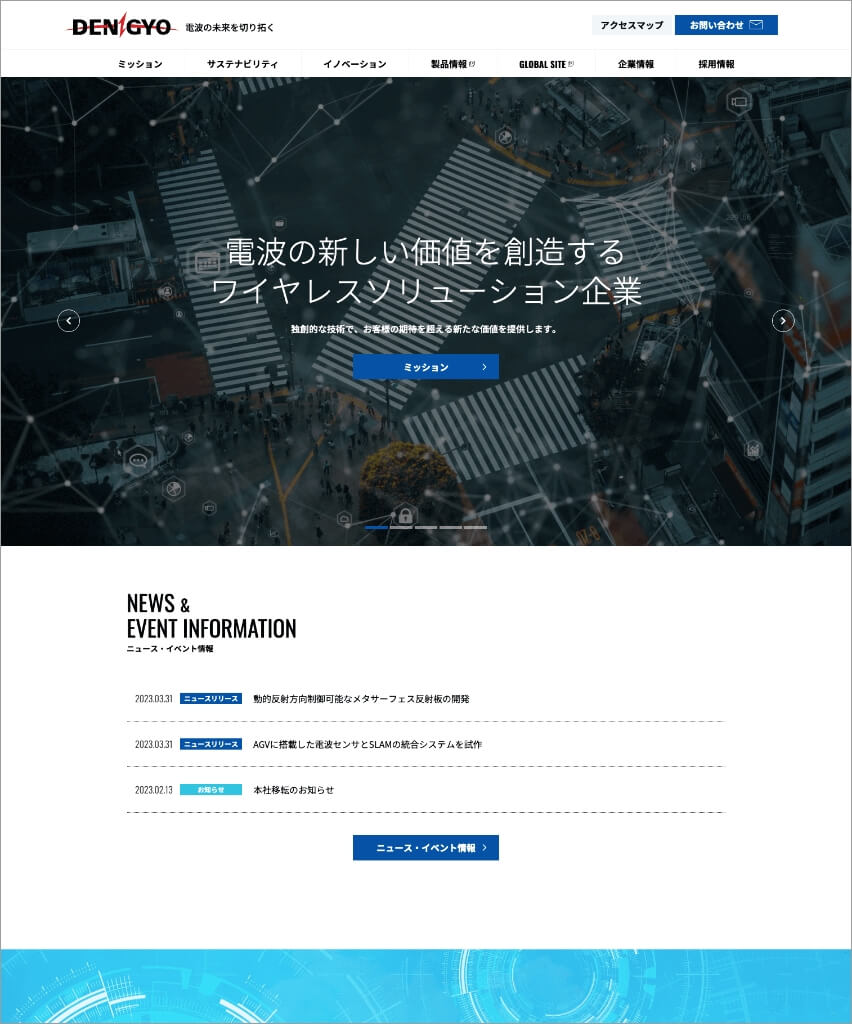
日本電業工作株式会社 様 コーポレートサイト
https://www.den-gyo.com/

株式会社アイフィスジャパン様 事例紹介サイト
https://www.ifis.co.jp/works/
上記は、TOPページのメインビジュアルに動画を取り入れたデザイン、TOPページにスクロールモーションを取り入れたデザインとなります。
動画は静止画やテキスト以上に人の目を引きつける力があります。また事業や製品、サービスの内容などをよりリアルに直感的に理解することを助けます。
またスクロールモーションも同様に視覚的に引きつける力があり、サイトの訪問者が興味を引くのに役立ちます。アニメーションや変化する要素は、単なる静的なデザインよりも注目を浴びやすくします。さらにスクロールモーションはWEBサイト上でストーリーテリングに使うのに適しています。ユーザーがスクロールすることで、情報が段階的に現れたり、ストーリーが進行したりすることで、コンテンツをより効果的に伝えることができます。
パターン認識と視覚的一貫性:
脳はパターン認識に優れており、ビジュアルデザインが一貫性を持つと、読者は情報をより迅速かつ簡単に理解できます。
ビジュアルやデザインが文章を読んでもらう際に、脳の処理効率や情報の定着に寄与することが理解できます。脳は視覚的な情報を階層的に処理し、異なる要素を統合して全体を理解します。適切なビジュアルデザインは情報を整理し、読者が重要なポイントを理解しやすくします。
WEBサイトのデザインは単純に見た目の美しさや魅力だけを訴求するものではなく、ユーザーへの最初の印象を与え、その後のユーザーエンゲージメントや興味の保持に大きな影響を与えることを十分に考慮して制作をする必要があると考えます。ユーザーがサイトに留まり、情報を求め、行動を起こすためのデザインの質を考慮することが非常に重要だと考えます。
一方で、こうした狙いどおりのデザインに仕上げられるかどうかはデザイナー、コーダー、ディレクターの経験と力量に依ります。経験を積んだデザイナー、コーダー、ディレクターが、お客様である企業と一体となって表現されたWEBサイトが一番強く、より高い成果が得られるWEBサイトとなる、ということをこれまでの筆者の経験から思います。


