Spline Tool เป็นเครื่องมือที่ใช้ในการสร้างและแก้ไขเส้นโค้งหรือพื้นผิวในงานออกแบบ โดยเฉพาะอย่างยิ่งในสาขาคอมพิวเตอร์กราฟิก, วิศวกรรมศาสตร์, และการสร้างแบบจำลอง 3 มิติ Spline มีบทบาทสำคัญในการทำให้เส้นโค้งหรือพื้นผิวดูเรียบเนียนและสมมาตร ซึ่งช่วยให้งานออกแบบมีความสวยงามและแม่นยำมากขึ้น

คุณสมบัติของ Spline
ความเรียบเนียน สามารถสร้างเส้นโค้งหรือพื้นผิวที่ไม่มีการเปลี่ยนแปลงอย่างกะทันหัน ทำให้ดูสมมาตรและสวยงาม
ความยืดหยุ่น สามารถปรับแต่งรูปทรงได้อย่างหลากหลาย ตั้งแต่เส้นตรงไปจนถึงรูปทรงซับซ้อน
ง่ายต่อการจัดการ สามารถแก้ไข ปรับขนาด และปรับรูปทรงได้อย่างง่ายดาย
ประเภทของ Spline ที่ใช้ในงานออกแบบ
Bezier Splines
ใช้กันแพร่หลายในคอมพิวเตอร์กราฟิกและการออกแบบ เนื่องจากสามารถควบคุมรูปร่างได้ด้วยจุดควบคุม
B-Splines
ใช้ใน CAD/CAM เพื่อสร้างโมเดลที่มีความแม่นยำสูง
NURBS (Non-Uniform Rational B-Splines)
ใช้สำหรับการแสดงรูปร่างซับซ้อนในคอมพิวเตอร์กราฟิกและการสร้างแบบจำลอง 3 มิติ
การนำไปการประยุกต์ใช้งาน ได้แก่
คอมพิวเตอร์กราฟิกและแอนิเมชั่น
ช่วยให้การเคลื่อนไหวของตัวละครหรือวัตถุเป็นไปอย่างราบรื่น
วิศวกรรมศาสตร์และการออกแบบผลิตภัณฑ์
สร้างโครงสร้างหรือผลิตภัณฑ์ที่มีรูปทรงสวยงามและมีประสิทธิภาพ
การสร้างแบบจำลอง 3 มิติ
ใช้เพื่อแสดงรูปร่างและพื้นผิวที่ซับซ้อน เช่น ในเกมส์ หรือความเป็นจริงเสมือน

Spline Tool กับงานออกแบบเว็บไซต์
Spline Tool เป็นเครื่องมือที่ใช้ในการออกแบบเว็บไซต์ 3 มิติ โดยเฉพาะอย่างยิ่งด้วยความสามารถในการสร้าง และโต้ตอบกับโมเดล 3 มิติได้อย่างง่ายดายผ่านเบราว์เซอร์ โดยไม่ต้องเขียนโค้ด ซึ่งช่วยให้ผู้ใช้สามารถสร้างประสบการณ์ที่สมจริงและน่าสนใจบนเว็บไซต์ได้อย่างรวดเร็ว
คุณสมบัติของ Spline ในงานออกแบบเว็บไซต์
การทำงานร่วมกันแบบเรียลไทม์
ช่วยให้ผู้ใช้หลายคนสามารถทำงานร่วมกันเพื่อปรับแต่ง และให้ข้อเสนอแนะเกี่ยวกับเนื้อหาได้ในเวลาเดียวกัน
การสร้างโมเดล 3 มิติโดยไม่ต้องเขียนโค้ด
ผู้ใช้สามารถสร้างวัตถุ 3 มิติได้ง่ายๆ โดยไม่ต้องมีความรู้ด้านการเขียนโปรแกรม
การโต้ตอบ และการจำลองฟิสิกส์แบบเรียลไทม์
สามารถเพิ่มเอฟเฟกต์ต่างๆ เช่น แสง, เงา และการเคลื่อนไหวที่สมจริง ทำให้งานออกแบบดูเป็นธรรมชาติมากขึ้น
การส่งออกเนื้อหา
สามารถส่งออกผลงานเป็นไฟล์ต่างๆ เช่น รูปภาพ, GIF หรือรวมเข้ากับหน้าเว็บได้อย่างง่ายดาย
ประโยชน์ของการใช้ Spline ในงานออกแบบเว็บไซต์
ช่วยลดความซับซ้อนของกระบวนการออกแบบ
ใช้งานง่าย ไม่จำเป็นต้องใช้ทักษะทางเทคนิคหรือความรู้เกี่ยวกับการเขียนโค้ดมากนัก
เพิ่มประสิทธิภาพในการทำงานร่วมกัน
ช่วยให้ทีมงานสามารถทำงานร่วมกันได้อย่างรวดเร็ว และมีประสิทธิภาพ
ปรับปรุงประสบการณ์ของผู้ใช้งานบนเว็บ
การนำเสนอเนื้อหาที่สมจริง สามารถโต้ตอบสร้างอินเทอร์แอคชันให้กับผู้ใช้ เหมาะสำหรับการสร้างเว็บไซต์ที่มีลูกเล่น 3D
รองรับ WebGL และโหลดได้รวดเร็ว

การนำ Spline ไปใช้บนเว็บไซต์
ฝังผ่าน iframe
เมื่อออกแบบเสร็จแล้ว สามารถแชร์โปรเจกต์ได้โดย ไปที่ Export > Embed แล้วคัดลอกโค้ด <iframe> และนำไปวางใน HTML

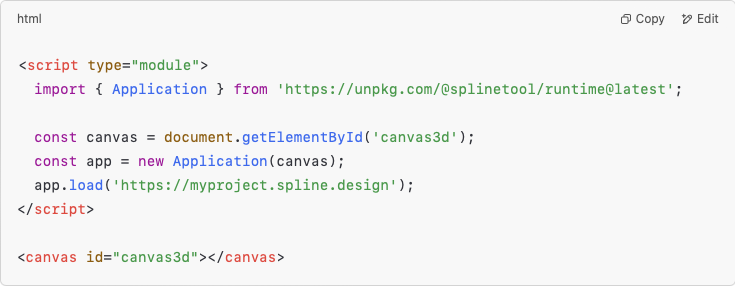
ใช้ Spline Runtime (JavaScript API)
หากต้องการควบคุมโมเดลผ่านโค้ด JavaScript สามารถใช้ Spline Runtime API

บทเสริม ขั้นตอนการสร้างอนิเมชันใน Spline
สมัครและเข้าสู่ระบบ
เข้าไปที่ Spline (https://spline.design/)
สมัครหรือเข้าสู่ระบบเพื่อเริ่มต้นใช้งาน
สร้างโปรเจกต์ใหม่
คลิก “New File” เพื่อเริ่มต้น
เลือกวัตถุ 3D จากเครื่องมือในแถบด้านข้าง เช่น Sphere, Cube หรือ Plane
ปรับแต่งโมเดล 3D
สามารถเปลี่ยนสีพื้นผิว เพิ่ม Material หรือใส่แสง (Light)
ใช้ Transform Tool เพื่อปรับตำแหน่ง ขนาด และมุมมอง
การทำอนิเมชัน
ไปที่แถบ State และเพิ่มสถานะ (State) ที่แตกต่างกัน
ใช้ Events เพื่อกำหนดเงื่อนไข เช่น เมื่อ Hover, Click หรือ Scroll ให้เปลี่ยนสถานะ
ตั้งค่า Ease In, Ease Out เพื่อความลื่นไหลของอนิเมชัน
บทความอื่นที่น่าสนใจ

