แท็ก hreflang คืออะไร
แท็ก hreflang ใช้เพื่อบอกเครื่องมือค้นหาว่าหน้าเว็บไซต์นั้นมีภาษาหรือภูมิภาคอื่นที่เฉพาะเจาะจงอยู่ เมื่อมีเนื้อหาเดียวกันในหลายภาษา
เช่น หากเว็บไซต์ให้บริการเป็นภาษาอังกฤษ ญี่ปุ่น และสเปน การตั้งค่าแอตทริบิวต์ hreflang อย่างเหมาะสมจะช่วยให้เครื่องมือค้นหาสามารถแสดงหน้าที่เหมาะสมที่สุดตามการตั้งค่าภาษาและภูมิภาคของผู้ใช้ได้
สิ่งนี้จะช่วยให้ผู้ใช้สามารถเข้าถึงเนื้อหาที่ปรับให้เหมาะกับภาษาของตนเองได้โดยตรงและนำไปสู่ประสบการณ์ผู้ใช้ที่ดีได้
วิธีการเขียนแท็ก hreflang
แท็ก hreflang จะถูกเขียนไว้ที่ส่วนหัวของ HTML โดยใช้แท็ก link
เช่น ในหน้าภาษาญี่ปุ่นจะเขียนข้อความตามด้านล่างนี้
<link rel=”alternate” hreflang=”ja” href=”https://www.e-bird.biz/ja/page.html”>
การเขียนแท็กเช่นนี้ จะสามารถบอกเครื่องมือค้นหาได้ว่าหน้านี้มีไว้สำหรับผู้ใช้คนญี่ปุ่น
หน้าภาษาอังกฤษจะเขียนต่างกันขึ้นอยู่กับประเทศ
สำหรับสหรัฐอเมริกา
<link rel=”alternate” hreflang=”en-US” href=”https://www.e-bird.biz/en-us/page.html”>
สำหรับสหราชอาณาจักร
<link rel=”alternate” hreflang=”en-GB” href=”https://www.e-bird.biz/en-gb/page.html”>
สำหรับประเทศแคนาดา
<link rel=”alternate” hreflang=”en-CA” href=”https://www.e-bird.biz/en-ca/page.html”>
ในหน้าภาษาไทยจะเขียนตามด้านล่างนี้
สำหรับประเทศไทย
<link rel=”alternate” hreflang=”th” href=”https://www.e-bird.biz/th/page.html”>
สำหรับเว็บไซต์หลายภาษา การที่เนื้อหาในหลายภาษาที่แตกต่างกันนั้นเชื่อมโยงกันอย่างเหมาะสมคือสิ่งสำคัญ โดยหน้าของแต่ละภาษาจะต้องเชื่อมโยงถึงกัน ซึ่งทำได้ผ่านแท็ก hreflang หากมีหน้าภาษาญี่ปุ่นกับอังกฤษ หรือภาษาญี่ปุ่น อเมริกา อังกฤษ แคนาดาและไทย ในแต่ละหน้าก็จะเขียนได้ว่า
<!– หน้าภาษาญี่ปุ่น –>
<link rel=”alternate” hreflang=”ja” href=”https://www.e-bird.biz/ja/page.html”>
<!– หน้าภาษาอังกฤษ (สหรัฐอเมริกา) –>
<link rel=”alternate” hreflang=”en-US” href=”https://www.e-bird.biz/en-us/page.html”>
<!– หน้าภาษาอังกฤษ (สหราชอาณาจักร) –>
<link rel=”alternate” hreflang=”en-GB” href=”https://www.e-bird.biz/en-gb/page.html”>
<!– หน้าภาษาอังกฤษ (แคนาดา) –>
<link rel=”alternate” hreflang=”en-CA” href=”https://www.e-bird.biz/en-ca/page.html”>
<!– หน้าภาษาไทย –>
<link rel=”alternate” hreflang=”th” href=”https://www.e-bird.biz/th/page.html”>
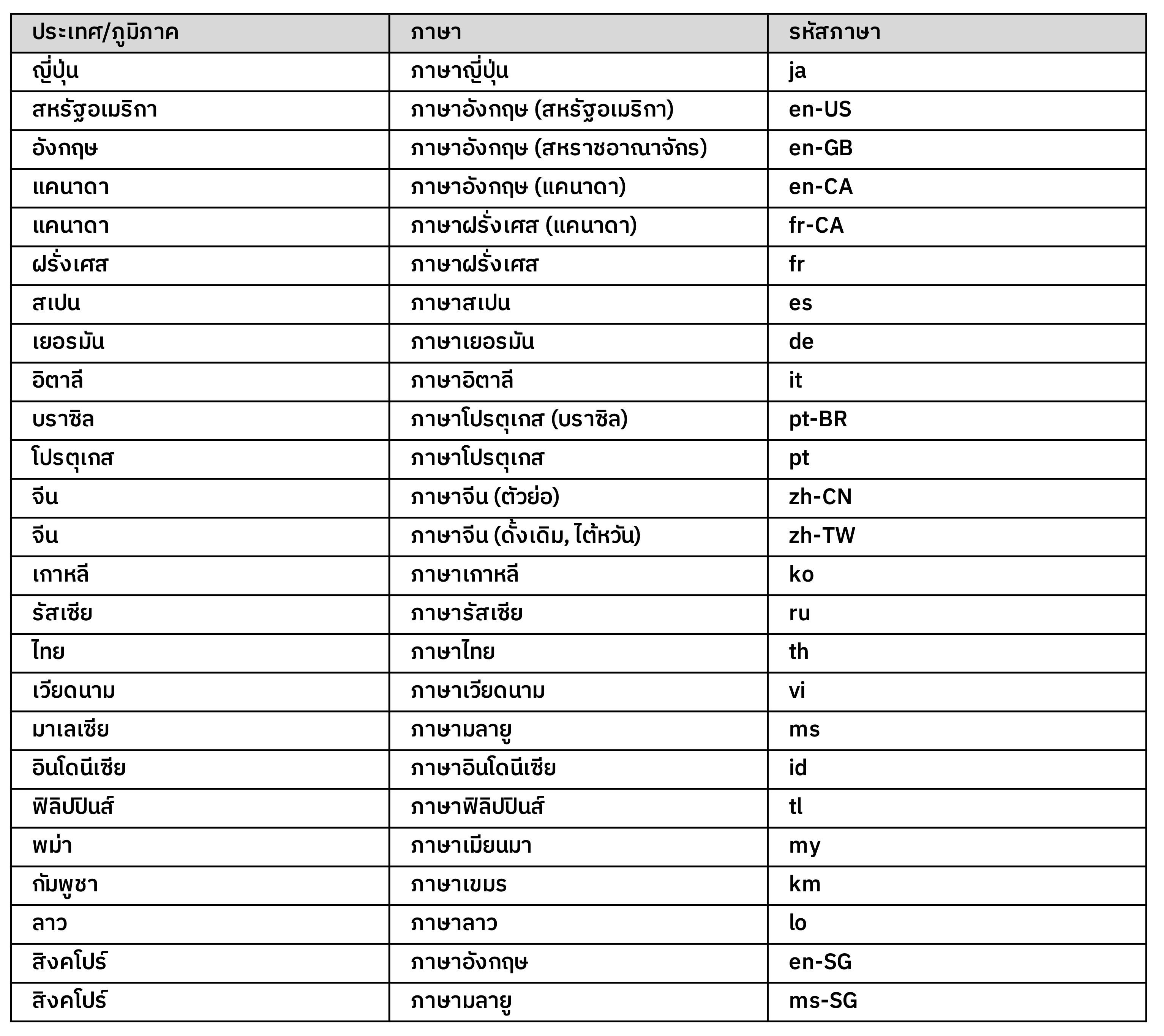
ด้านล่างจะเป็นตารางแสดงรหัสภาษา 25 รหัสจาก 22 ประเทศ

ความสำคัญของแท็ก hreflang
การตั้งค่าละเอียดเช่นนี้ มีบทบาทสำคัญมากกับมาตรการ SEO ของเว็บไซต์
หากมีผู้ใช้เว็บไซต์อยู่ทั่วโลก การใช้แท็ก hreflang อย่างถูกต้องเป็นสิ่งจำเป็น เมื่อผู้ใช้ค้นหาด้วยภาษาของตนเองและไม่แสดงหน้าเว็บไซต์ในภาษาที่เหมาะสมก็จะส่งผลต่อประสบการณ์ของผู้ใช้และมีโอกาสที่จะทำให้การเข้าชมเว็บไซต์ลดลง ในทางกลับกันการใช้แท็ก hreflang อย่างมีประสิทธิภาพสามารถปรับปรุงความน่าเชื่อถือของเว็บไซต์และยังนำเสนอเนื้อหาที่เหมาะสมให้กับผู้ใช้อีกด้วย
สรุป
แท็ก hreflang เป็นองค์ประกอบสำคัญในการสร้างเว็บไซต์หลายภาษา เพื่อนำเสนอเนื้อหาที่ดีที่สุดแก่ผู้ใช้และช่วยเพิ่มประสิทธิภาพ SEO การที่เว็บไซต์รองรับหลายภาษาจะสามารถรักษาความได้เปรียบทางการแข่งขันในตลาดโลกพร้อมๆกับช่วยสร้างภาพลักษณ์ของแบรนด์ที่เป็นมิตรกับผู้ใช้งานที่ใช้ภาษาแตกต่างกันได้
บทความที่เกี่ยวข้อง
การสร้างเว็บไซต์หลายภาษา | ความสำคัญของการติดตั้งแท็ก Canonical

