
ในการสร้างเว็บไซต์หลายภาษา ฟอนต์คือสิ่งสำคัญในฐานะที่เป็น “หน้าตา” ของแบรนด์ สามารถส่งผลต่อความประทับใจที่มีกับเว็บไซต์ สร้างความเป็นหนึ่งเดียวกันในเชิงภาพ และปรับปรุงประสบการณ์ของผู้ใช้ได้ โดยสิ่งนี้จะช่วยเพิ่มเวลาใช้งานบนเว็บไซต์และปรับปรุงอัตราคอนเวอร์ชัน (CVR) ฟอนต์เป็นรากฐานในการเสริมสร้างแบรนด์ โดยเฉพาะเว็บไซต์ที่มีหลายภาษา การเลือกฟอนต์ที่อ่านง่ายและเหมาะสมกับแต่ละภาษา กล่าวได้ว่าเป็นองค์ประกอบสำคัญที่มีผลโดยตรงต่อความสำเร็จของเว็บไซต์อย่างมาก
เราขอแนะนำเกี่ยวกับ Web font (เว็บฟอนต์), Google Fonts, Noto Fonts แบบละเอียด ซึ่งสำคัญต่อการเลือกแบบฟอนต์สำหรับการสร้างเว็บไซต์หลายภาษา
Web font มีความเหมาะสมกับเว็บไซต์หลายภาษาที่สุด
Web font (เว็บฟอนต์) คืออะไร?
Web font คือ แบบอักษรที่ถูกออกแบบมาให้แสดงบนหน้าเว็บไซต์และโหลดลงในเบราว์เซอร์จากเซิร์ฟเวอร์โดยตรง ตามปกติเมื่อเข้าชมเว็บไซต์จะมีการใช้แบบฟอนต์ที่ติดตั้งไว้ในอุปกรณ์ของผู้ใช้ แต่แค่สิ่งนี้ยังไม่สามารถที่จะนำเสนอการแสดงภาพที่ต้องการให้กับผู้ใช้ตามจุดประสงค์ของนักออกแบบได้ทั้งหมด จึงได้มีการนำเว็บฟอนต์มาใช้เพื่อแก้ไขปัญหานี้
ข้อดีหลักๆของ Web font
การใช้เว็บฟอนต์ได้ปฏิวัติการสร้างแบรนด์และการออกแบบเว็บไซต์ในยุคดิจิทัล ฟอนต์ซึ่งถือได้ว่าเป็นหน้าตาของเว็บไซต์เป็นองค์ประกอบที่ขาดไม่ได้ในการสร้างเอกลักษณ์ของบริษัท มาดูกันว่าทำไมเราถึงได้แนะนำเว็บฟอนต์รวมถึงข้อดีหลักๆของสิ่งนี้
ข้อแรก คือ เว็บฟอนต์มีประสิทธิภาพที่ช่วยรักษาความสอดคล้องกันอย่างมาก หากบริษัทต้องการพัฒนาภาพลักษณ์แบรนด์บนเว็บไซต์ที่สอดคล้องกับระดับโลก เว็บฟอนต์จะช่วยรับประกันว่าเนื้อหาบนอุปกรณ์และเบราว์เซอร์ที่แตกต่างกันจะมีหน้าตาเหมือนกัน ซึ่งมีบทบาทสำคัญที่จะช่วยสร้างความน่าเชื่อถือและความเป็นมืออาชีพของบริษัทให้แก่ผู้ใช้
ข้อต่อมา คือ เว็บฟอนต์มีข้อได้เปรียบที่สำคัญเรื่องความเร็วในการโหลดหากนำไปใช้อย่างเหมาะสม เว็บฟอนต์จะช่วยลดเวลาโหลดหน้าเว็บไซต์ได้ การโหลดช้าจะทำให้ผู้ใช้มีส่วนร่วมต่ำ กล่าวคือเป็น 1 ในสาเหตุหลักที่ส่งผลให้มีอัตราการละทิ้งสูง แต่เว็บฟอนต์จะช่วยหลีกเลี่ยงการโหลดทรัพยากรที่ไม่จำเป็นและมอบประสบการณ์ผู้ใช้ที่มีความรวดเร็วได้
อีกทั้งความเข้ากันได้กับเบราว์เซอร์ก็ยังเป็นข้อดีหลักๆของเว็บฟอนต์อีกเช่นกัน ก่อนหน้านี้หากไม่ได้ติดตั้งฟอนต์แบบเฉพาะเจาะลงในระบบของผู้ใช้แต่ละคนก็ต้องเปลี่ยนมาใช้ฟอนต์ทดแทน แต่เนื่องจากฟอนต์บนเบราว์เซอร์ในปัจจุบันแทบทั้งหมดได้แสดงตามที่คาดหวังไว้โดยการใช้เว็บฟอนต์ ทำให้ผลลัพธ์ออกมาตามการออกแบบ
นอกจากนี้ ยังไม่สามารถมองข้ามข้อดีในด้านของลิขสิทธิ์ได้ มีเว็บฟอนต์จำนวนมากที่ให้บริการภายใต้ลิขสิทธิ์แบบเปิด แม้จะนำไปใช้งานในเชิงพาณิชย์ก็มีความอิสระค่อนข้างสูง ซึ่งจะช่วยลดต้นทุนและความเสี่ยงทางกฎหมาย แต่เมื่อจะใช้งานก็ต้องตรวจสอบและปฏิบัติตามเงื่อนไขของลิขสิทธิ์อย่างเหมาะสมอยู่เสมอ
จากประเด็นที่กล่าวมา ทำให้ทราบว่าเว็บฟอนต์เป็นองค์ประกอบสำคัญในการสร้างเว็บไซต์ในปัจจุบัน และการเลือกใช้ยังส่งผลกระทบต่อกลยุทธ์แบรนด์ของบริษัทอย่างมาก กุญแจความสำเร็จของเว็บไซต์องค์กรคือการใช้ประโยชน์จากข้อดีต่างๆ เช่น ความสม่ำเสมอ ความเร็ว ความเข้ากันได้ ความอิสระในการใช้ลิขสิทธิ์ รวมไปถึงการมอบประสบการณ์เว็บไซต์ที่น่าดึงดูดและสะดวกสบายแก่ผู้เยี่ยมชม
ข้อเสียของการแปลงข้อมูลตัวอักษรเป็นรูปภาพ
ในทางกลับกัน หากไม่ใช้เว็บฟอนต์หรือแปลงข้อมูลตัวอักษรเป็นรูปภาพโดยไม่ใช้ฟอนต์บนอุปกรณ์ ก็จะเกิดข้อเสียต่างๆหลายอย่าง ข้อแรกคือ ไม่สามารถรักษาความสม่ำเสมอของภาพในเว็บไซต์ได้เพราะการพึ่งพาเบราว์เซอร์และระบบปฏิบัติการของผู้ใช้ อาจส่งผลเสียต่อภาพลักษณ์ของแบรนด์ได้ วิธีแสดงข้อความเป็นรูปภาพแทนเว็บฟอนต์ จะทำให้เกิดปัญหา เช่น ความคมชัดลดลงเมื่อซูมเข้าหรือออก รวมถึงความเร็วในการแสดงผลช้าเมื่อมีข้อความยาว โดยเฉพาะในปัจจุบันการออกแบบที่รองรับอุปกรณ์ต่างๆเป็นที่ต้องการ จึงเป็นเรื่องยากที่จะแสดงผลให้เข้ากับแต่ละอุปกรณ์มากที่สุด
การฝังข้อความเป็นรูปภาพยังเป็นข้อเสียหลักต่อมาตรการ SEO เพราะเครื่องมือค้นหาจะอ่านข้อความนั้นไม่ได้ เนื้อหาบนเว็บไซต์เป็นองค์ประกอบสำคัญที่จะถูกจัดดัชนีไว้บนเครื่องมือค้นหาและปรากฏในผลการค้นหา แต่ข้อความในรูปภาพจะไม่ได้รับประโยชน์เช่นนั้น
นอกจากนี้ผู้ใช้จะไม่สามารถเลือก คัดลอกและวางข้อความได้ ซึ่งลดการเข้าถึง สิ่งนี้ขัดขวางการแบ่งปันข้อมูลและการใช้งาน นำไปสู่ผลลัพธ์ประสบการณ์ผู้ใช้ไม่ดี
ในเรื่องลิขสิทธิ์ เมื่อใช้ข้อความเป็นรูปภาพต้องระวังเงื่อนไขที่แตกต่างกันของแต่ละฟอนต์ หากใช้ฟอนต์ที่ถูกจำกัดในการใช้เชิงพาณิชย์โดยไม่ได้รับอนุญาตก็จะเสี่ยงต่อการละเมิดลิขสิทธิ์
ดังที่ได้กล่าวไว้ข้างต้น การไม่ใช้เว็บฟอนต์นั้นมีข้อเสียมากมายในหลายด้าน เช่น การออกแบบ ฟังก์ชัน SEO การเข้าถึง และความเสี่ยงทางกฎหมาย เพื่อให้การออกแบบเว็บไซต์และประสบการณ์ผู้ใช้มีความทันสมัย เราก็อยากแนะนำให้ใช้เว็บฟอนต์
การใช้ Google Fonts มีความสะดวกกับเว็บไซต์หลายภาษา
ในปัจจุบันที่เราสามารถเข้าถึงตลาดทั่วโลกได้ง่ายดาย เว็บไซต์หลายภาษาจึงเป็นสิ่งจำเป็นที่จะช่วยเปิดประตูต้อนรับผู้ใช้จากทั่วโลก เหตุผลที่เราแนะนำให้ใช้ Google Fonts เมื่อเลือกเว็บฟอนต์ ก็คือความสะดวกสบายและความหลากหลาย มีเหตุผลหลักๆตามด้านล่างนี้
Google Fonts สามารถใช้งานได้ฟรี
ข้อแรก สิ่งที่ดึงดูดใจที่สุดของ Google Fonts คือให้บริการฟรี Google Fontsให้บริการภายใต้ลิขสิทธิ์แบบโอเพ่นซอร์ส ซึ่งสามารถใช้ในโปรเจกต์แบบไหนก็ได้โดยไม่ต้องกังวลเกี่ยวกับการใช้งานเชิงพาณิชย์ ทำให้สามารถพัฒนาการออกแบบที่สร้างสรรค์ได้โดยไม่ต้องถูกจำกัดในด้านลิขสิทธิ์
ตั้งแต่บริษัทสตาร์ทอัพที่มีงบประมาณจำกัดไปจนถึงองค์กรขนาดใหญ่ ไม่ว่าจะเป็นองค์กรแบบไหนก็สามารถเข้าถึงคอลเลกชันของฟอนต์ที่หลากหลายได้โดยไม่ต้องกังวลเรื่องต้นทุน เป็นการลดต้นทุนได้มหาศาล รวมไปถึงการใช้งานเชิงพาณิชย์ในโปรเจกต์ด้วย
Google Fonts มีแบบอักษรให้เลือกหลากหลาย
ข้อต่อมา Google Fonts มีแบบอักษรที่หลากหลาย มีรูปแบบให้เลือกมากกว่า 1,000 แบบ โดยมีความหนาและรูปแบบที่แตกต่างกันให้เลือกใช้ จึงสามารถเลือกแบบที่เหมาะสมที่สุดกับเงื่อนไขของการออกแบบได้ นอกจากนี้ยังมีภาษาต่างๆให้เลือกใช้ ซึ่งมีประโยชน์มากโดยเฉพาะกับการสร้างเว็บไซต์ที่มีหลายภาษา เพราะมีตัวเลือกมากมายที่เหมาะกับภาษาต่างๆทั่วโลก
Google fonts นำมาใช้งานได้ง่าย
การนำมาใช้งานได้ง่ายยังเป็นข้อดีหลักๆของ Google fonts โดยสามารถใช้ฟอนต์กับเว็บไซต์ได้ง่ายดาย เพียงแค่เพิ่มโค้ดไม่กี่บรรทัดลงใน HTML หรือ CSS ของเว็บไซต์ ความสะดวกในการใช้งานนี้ทำให้เป็นที่นิยมในหมู่ผู้ใช้หลากหลายกลุ่ม ตั้งแต่ผู้ดูแลเว็บไซต์รายย่อยที่มีความรู้ด้านเทคนิคจำกัดไปจนถึงนักพัฒนาในโครงการพัฒนาเว็บไซต์ขนาดใหญ่
อีกทั้งฟอนต์ที่ให้บริการโดย Google fonts ยังได้รับการปรับให้เหมาะสมเพื่อรักษาคุณภาพที่สม่ำเสมอในเบราว์เซอร์และอุปกรณ์ที่แตกต่างกัน ทำให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่สอดคล้องเหมือนกันไม่ว่าจะใช้งานในสภาพแวดล้อมแบบใดก็ตาม ความสม่ำเสมอมีความสำคัญมากกับเว็บไซต์ที่มีหลายภาษาเพราะผู้ใช้ที่หลากหลายต่างก็ต้องการเพลิดเพลินกับเนื้อหาที่มีคุณภาพเดียวกัน
โดยรวมแล้ว Google fonts เป็นโซลูชันที่เป็นประโยชน์มากในการสร้างเว็บไซต์หลายภาษา เพราะนอกจากใช้งานได้ฟรี รองรับหลายภาษาอย่างครอบคลุม นำมาใช้งานง่าย และนำมาใช้เชิงพาณิชย์ได้อย่างไม่ต้องกังวลใจ การตรวจสอบว่าบริษัทที่รับทำเว็บไซต์นั้นเข้าใจในเรื่องเหล่านี้หรือไม่ เป็นสิ่งสำคัญในการหาบริษัทที่จะรับทำเว็บไซต์
หน้าหลัก Google fonts คลิกที่นี่
https://fonts.google.com/
คุณสมบัติของ Noto Fonts ที่เว็บไซต์หลายภาษาเลือกใช้
ในทุกวันนี้ที่การสื่อสารทั่วโลกเป็นเรื่องปกติ เว็บไซต์หลายภาษาไม่ได้เป็นสิ่งพิเศษอีกต่อไป แต่กำลังค่อยๆกลายเป็นมาตรฐาน ปัญหาใหญ่ที่สุดอย่างหนึ่งที่ผู้จัดการเว็บไซต์องค์กรต้องเจอก็คือกำแพงทางภาษา Noto fonts ได้ถูกพัฒนาขึ้นมาเพื่อขจัดกำแพงนี้และมอบประสบการณ์ภาพแบบเดียวกันให้กับผู้ใช้ทุกคนทั่วโลก

อ้างอิง:https://fonts.google.com
ที่มาของชื่อ Noto Fonts
“Noto” ย่อมาจาก “No more tofu” คำว่า “เต้าหู้” หมายถึงกล่องสี่เหลี่ยมสีขาวที่ปรากฏขึ้นเมื่อไม่สามารถแสดงอักขระได้ จุดประสงค์ในการพัฒนาฟอนต์ Noto คือเพื่อทำให้ “เต้าหู้” นี้หายไป และให้ฟอนต์ที่รองรับทุกภาษาทั่วโลก
Noto Fonts เป็นแบบอักษรที่ได้รับการพัฒนาร่วมกันโดย Google, Monotype, Adobe และอื่นๆ และมีลักษณะเฉพาะคือการออกแบบที่สอดคล้องกันในทุกภาษา ซึ่งช่วยแก้ไขปัญหาความสอดคล้องของการออกแบบที่บริษัทต่างๆต้องเจอเมื่อสร้างเว็บไซต์หลายภาษา เช่น ถ้ามีการใช้ภาษาญี่ปุ่น อังกฤษ และอาหรับอยู่ในหน้าหนึ่ง การใช้ Noto Fonts จะสามารถสร้างเลเอาต์ที่สวยงามและมีความกลมกลืนกันโดยที่ไม่ทำให้แต่ละตัวอักษรดูเป็นรูปแบบที่แตกต่างกัน

อ้างอิง:https://fonts.google.com
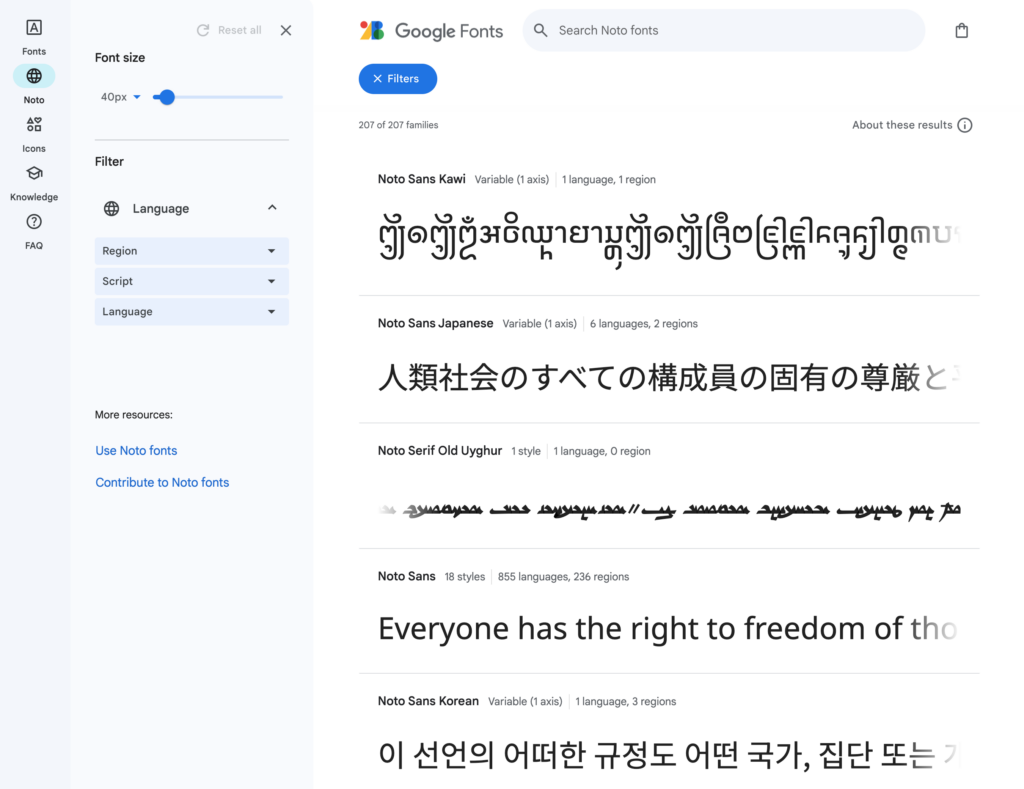
จำนวนภาษาที่รองรับ Noto Fonts
Noto Fonts ครอบคลุมมากกว่า 1,000 ภาษา มีความหนาและรูปแบบฟอนต์ให้เลือกมากกว่า 100 แบบ สามารถเลือกแบบอักษรที่เหมาะสมกับเนื้อหาในเว็บไซต์ที่สุด ซึ่งจะทำให้ผู้ใช้อ่านได้ง่ายและได้รับประสบการณ์ภาพที่ดีที่สุด

อ้างอิง:https://fonts.google.com
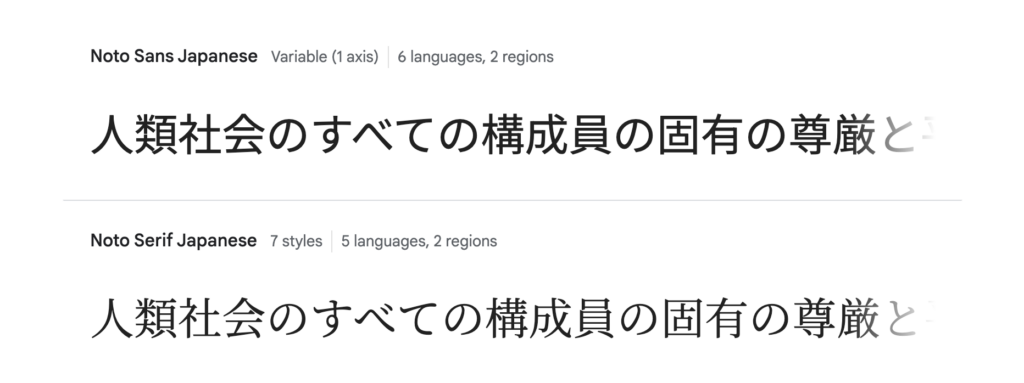
Noto fonts ของภาษาญี่ปุ่น
สำหรับภาษาญี่ปุ่น มี “Noto Sans Japanese” และ “Noto Serif Japanese”



สรุป
เว็บฟอนต์ คือ ฟอนต์ที่สามารถใช้ได้บนเว็บไซต์ ช่วยให้แสดงฟอนต์เฉพาะเจาะจงได้โดยไม่ต้องพึ่งระบบของผู้ใช้ โดย Google Fonts เป็นหนึ่งในแบบอักษรที่ได้รับความนิยมมากที่สุด มีแบบอักษรจำนวนมากที่เข้าถึงได้ฟรีและใช้งานง่าย
Noto Fonts เป็นฟอนต์ที่ถูกออกแบบมาให้เหมาะกับการสร้างเว็บไซต์หลายภาษา และเพื่อแก้ไขปัญหา “เต้าหู้” (กล่องสี่เหลี่ยมสีขาวที่ปรากฏขึ้นเมื่อไม่สามารถแสดงอักขระได้) มีข้อดีที่สำคัญ คือ ไม่ต้องกังวลเรื่องของลิขสิทธิ์หรือการใช้งานเชิงพาณิชย์ และมอบประสบการณ์ภาพแบบเดียวกันให้กับผู้ใช้ทุกคนทั่วโลกได้
เมื่อจะสร้างเว็บไซต์ การเลือกแบบอักษรถือเป็นองค์ประกอบสำคัญในการถ่ายทอดภาพลักษณ์แบรนด์และปรับปรุงประสบการณ์ของผู้ใช้ โดยเฉพาะเว็บไซต์ที่มีหลายภาษา องค์ประกอบเหล่านี้มีความเชื่อมโยงโดยตรงกับการดึงดูดผู้เยี่ยมชมและการมีส่วนร่วมของผู้ใช้ จึงต้องเลือกใช้ฟอนต์อย่างระมัดระวัง
บทความที่เกี่ยวข้อง
การสร้างเว็บไซต์หลายภาษา | ความสำคัญของการติดตั้งแท็ก Canonical

