
ไฟล์รูปภาพมีหลายประเภทและแต่ละรูปแบบก็มีลักษณะเด่นเป็นของตัวเอง
เวลาที่จะใช้รูปภาพบนเว็บไซต์หรือเสนอวัตถุดิบภาพให้กับบริษัทรับทำเว็บไซต์ เคยรู้สึกสับสนไหมว่าควรใช้รูปไหนถึงจะเหมาะสมที่สุด
ในบทความนี้เราจะแนะนำพื้นฐานรูปแบบของรูปภาพที่ใช้บนเว็บไซต์เป็นหลัก คุณสามารถเพิ่มประสิทธิภาพและคุณภาพของการทำเว็บไซต์โดยรวมได้โดยตรง โดยการเรียนรู้พื้นฐานเกี่ยวกับรูปแบบของรูปภาพ ลองใช้บทความนี้เป็นข้อมูลอ้างอิงกันดู
รูปแบบของรูปภาพที่ส่งผลต่อเว็บไซต์
แต่เดิมนั้น การเลือกรูปแบบของรูปภาพจะส่งผลต่อเว็บไซต์อย่างไร
รูปแบบของรูปภาพ คือ รูปแบบไฟล์เพื่อบันทึกและแสดงผลบนคอมพิวเตอร์ ความแตกต่างของรูปแบบภาพนั้นส่งผลต่อคุณภาพรูปภาพ ขนาดไฟล์ การแสดงสีและอื่นๆ
การที่รูปภาพแสดงได้สวยงามบนเว็บไซต์ ซึ่งก็คือรูปภาพที่ชัด มีสีสัน แสดงผลได้ถูกต้อง รูปภาพไม่ควรเบลอ ไม่ควรมองเห็นพิกเซล แสดงสีได้เป็นธรรมชาติและมีความสดใส
รูปแบบของรูปภาพทั่วๆไป เช่น JPEG และ PNG ถ้าพยายามรักษาความสวยงามของรูปภาพไว้ ขนาดไฟล์ก็จะเพิ่มขึ้น แต่ถ้าลดขนาดไฟล์ การแสดงภาพก็จะลดลง

ตัวอย่างรูปภาพที่เน้นคุณภาพและไฟล์รูปใหญ่
(JPEG、1MB、1230✕922px)

ตัวอย่างรูปภาพที่ปรับให้ไฟล์รูปเล็กลง
(JPEG、10KB、382✕287px)
คุณภาพของรูปภาพในเว็บไซต์ มีผลมากต่อความประทับใจของผู้เข้าชมเว็บไซต์
เช่น เครื่องหมายโลโก้ของบริษัทเป็นองค์ประกอบสำคัญที่มีบทบาทสำคัญในการสร้างแบรนด์ของบริษัท และการเสื่อมสภาพนั้นยังส่งผลต่อความน่าเชื่อถือของบริษัทอีกด้วย มีผู้ใช้จำนวนมากที่รู้สึกว่า เว็บไซต์ที่มีโลโก้บริษัทที่คุณภาพของรูปลดลง ความน่าเชื่อถือของบริษัทก็จะน้อย แต่ในทางกลับกัน ยิ่งขนาดไฟล์รูปภาพใหญ่ขึ้น หน้าเว็บไซต์ก็จะโหลดช้าด้วย
โดยเฉพาะบนอุปกรณ์เคลื่อนที่ มีบ้างที่ความเร็วของเครือข่ายถูกจำกัดและไฟล์รูปภาพขนาดใหญ่อาจส่งผลเสียต่อประสบการณ์การใช้งานของผู้ใช้ได้ อีกทั้งความเร็วในการโหลดหน้าเว็บไซต์ยังส่งผลต่อการจัดอันดับของเครื่องมือค้นหาด้วย เว็บไซต์ที่โหลดเร็วมีแนวโน้มที่จะได้รับการประเมินได้ง่ายจากมุมมองของ SEO
การรักษาสมดุลของการออกแบบและคุณภาพคือสิ่งสำคัญ การลดขนาดไฟล์ให้เล็กลงที่สุดโดยไม่กระทบต่อคุณภาพ เป็นกุญแจที่จะช่วยให้โหลดหน้าเว็บไซต์ได้รวดเร็วและมอบประสบการณ์การรับชมรูปภาพที่ดีได้ในเวลาเดียวกัน
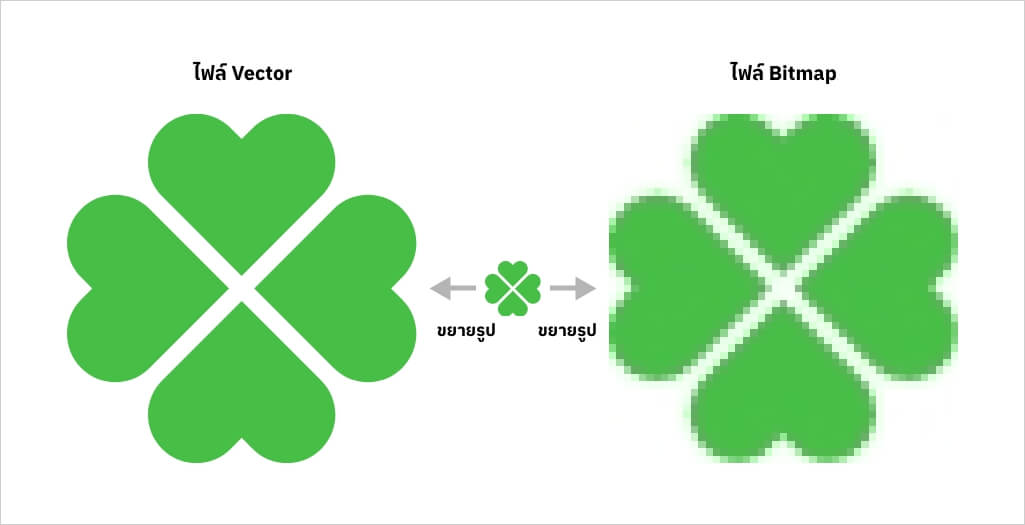
ไฟล์ Bitmap และไฟล์ Vector
ในการทำความเข้าใจรูปแบบของรูปภาพยังมีอีกแนวคิดที่สำคัญอีกอย่างหนึ่ง คือวิธีการวาดภาพ
วิธีการวาดภาพแบ่งกว้างๆ ได้เป็น 2 ประเภท ได้แก่ ไฟล์ Bitmap และ ไฟล์ Vector
ในการเลือกข้อมูลรูปภาพที่สวยและมีน้ำหนักเบาให้มากที่สุด สิ่งสำคัญคือต้องเข้าใจความแตกต่างของวิธีการแสดงผลของไฟล์ 2 ประเภทนี้
ไฟล์ Bitmap คืออะไร?
เป็นไฟล์ที่แสดงรูปภาพเป็นกลุ่มพิกเซลสี่เหลี่ยมเล็กๆ แต่ละพิกเซลจะมีการกำหนดข้อมูลสี ทั้งรูปภาพจะประกอบด้วยข้อมูลสีเหล่านี้
ถูกใช้ในรูปแบบเช่น JPEG และ PNG ซึ่งสามารถแสดงรูปภาพได้ทุกประเภท ทั้งแผนภูมิ รูปถ่าย และสามารถแสดงสีและการไล่ระดับที่ซับซ้อนได้แม่นยำ เมื่อจำนวนพิกเซลเพิ่มขึ้นขนาดไฟล์ก็จะใหญ่ขึ้น และเมื่อขยายรูปคุณภาพก็จะลดลง ถ้าอยากได้รูปภาพที่สมจริงหรือกราฟิก รวมถึงรูปที่มีรายละเอียดซับซ้อนต้องเลือกไฟล์ Bitmap
“ความคมชัดของภาพ” เป็นตัวบ่งชี้คุณภาพของรูปภาพไฟล์ Bitmap
ความคมชัด คือค่าที่แสดงถึงความหนาแน่นของพิกเซลในรูปภาพ และแสดงถึง “ความละเอียด” หรือ “รายละเอียด” ของรูปภาพหรือวิดีโอ ยิ่งมีความละเอียดสูงก็จะประกอบด้วยข้อมูลที่มีรายละเอียดมากขึ้น ช่วยเพิ่มความชัดเจนและคุณภาพของรูปภาพ
เช่น หากดูรูปภาพหรือหน้าจอทีวีใกล้ๆจะเห็นว่าภาพนั้นประกอบด้วยพิกเซล (กลุ่มที่มีจุดเล็กๆ) ยิ่งจำนวนพิกเซลมากรูปภาพหรือวิดีโอก็จะชัดเจน ในทางกลับกันจำนวนพิกเซลน้อยจะทำให้ภาพเบลอและสูญเสียรายละเอียดไป ความละเอียดสูงจะช่วยให้เห็นรายละเอียดได้มากขึ้น คุณภาพของภาพถ่ายและวิดีโอก็จะดีขึ้น แต่ขนาดข้อมูลก็จะเพิ่มขึ้นตามไปด้วย แต่ถ้าความละเอียดต่ำจะเห็นรายละเอียดเล็กน้อยได้ยากและภาพจะดูหยาบๆ
ไฟล์ Vector คืออะไร?
ไฟล์ Vector จะแสดงรูปภาพที่มีรูปทรงแบบคณิตศาสตร์ รูปภาพถูกสร้างขึ้นโดยการรวมสูตรการคำนวณที่เชื่อมโยงจุด (พิกัด) และเส้นเข้ากับข้อมูลสี
ไฟล์ Vector จะไม่ขึ้นอยู่กับความละเอียด ซึ่งก็คือไม่ว่าจะขยายรูปภาพหรือรูปร่างขนาดไหน ภาพหรือรูปร่างก็ยังสวยอยู่ เพราะว่ารูปร่างถูกกำหนดโดยการคำนวณทางคณิตศาสตร์ ที่จะไม่สูญเสียความแม่นยำไปไม่ว่าจะมีขนาดใหญ่แค่ไหนก็ตาม อีกทั้งไฟล์มีลักษณะเล็กและโหลดได้เร็ว
เหมาะสำหรับรูปที่ต้องใช้รูปทรงที่ชัดเจน เช่น โลโก้ ไอคอน กราฟ แผนภาพ ตัวอักษร และอื่นๆ แต่ไม่สามารถแสดงภาพที่สมจริงอย่างภาพถ่ายได้

ถึงจะขยายไฟล์ Vector แต่รูปก็ไม่หยาบ แต่ถ้าขยายไฟล์ Bitmap รูปภาพจะหยาบ
ประเภทของรูปแบบรูปภาพที่ใช้บนเว็บไซต์
เราจะแนะนำประเภทของรูปแบบรูปภาพที่ใช้บนเว็บไซต์เป็นหลัก
คุณสามารถเพิ่มคุณภาพและประสิทธิภาพในการทำเว็บไซต์ได้ โดยทำความเข้าใจลักษณะเด่น ข้อดี และข้อเสียของแต่ละรูปแบบ ดังนั้นสามารถใช้อ้างอิงได้
■ JPEG (Joint Photographic Experts Group) [นามสกุล: .jpg]
JPEG เป็นรูปแบบรูปภาพที่ใช้กันมากที่สุดบนเว็บไซต์ เพราะรองรับการแสดงผลโดยไม่ขึ้นอยู่กับ ระบบปฏิบัติการหรือเบราเซอร์ จึงถือเป็นตัวเลือกมาตรฐานสำหรับรูปแบบรูปภาพ
สีที่ใช้ได้มีเยอะมาก (16,777,216 สี) และแสดงการไล่สีที่นุ่มนวลได้ อัตราการบีบอัดที่เกี่ยวข้องกับความจุข้อมูลเปลี่ยนแปลงได้ยืดหยุ่น และสามารถลดขนาดไฟล์เพื่อปรับปรุงความเร็วในการโหลดหน้าเว็บไซต์ได้ แต่ข้อมูลอาจสูญหายเนื่องจากการบีบอัดและคุณภาพอาจลดลง อีกทั้งยังปรับแก้ความโปร่งใสไม่ได้ อย่างการทำให้พื้นหลังโปร่งใส เป็นต้น
บนเว็บไซต์ ก็จะใช้กับรูปภาพทั้งหมดและการออกแบบที่ใช้การไล่สี
■ PNG (Portable Network Graphics) [นามสกุล: .png]
PNG เป็นรูปแบบที่สามารถประมวลผลความโปร่งใสพร้อมๆกับรักษารูปภาพที่มีคุณภาพสูงได้ในเวลาเดียวกัน มีการบีบอัดแบบ Lossless (ไม่สูญเสีย) ทำให้คุณภาพลดลงได้ยากและยังจัดการรูปภาพที่มีสีและความโปร่งใสจำนวนมากได้ อีกทั้งยังใช้งานได้หลากหลายรองรับตั้งแต่ภาพอีลาสต์ที่มีจำนวนสีน้อยไปจนถึงรูปถ่าย แต่ขนาดไฟล์อาจมีขนาดใหญ่และส่งผลต่อความเร็วในการโหลดได้
บนเว็บไซต์ ก็ได้นำไปใช้เพื่อวัตถุประสงค์หลากหลาย ทั้งกราฟิก ตัวอักษรรูปภาพและการออกแบบที่รวมกราฟิกและข้อความเข้ากับรูปภาพ เป็นต้น
■ GIF (Graphics Interchange Format) [นามสกุล: .gif]
GIF เป็นหนึ่งในรูปแบบรูปภาพที่ได้รับความนิยมมาก เหมือนกับ JPEG เพราะสามารถแสดงผลได้โดยไม่คำนึงถึงระบบปฏิบัติการหรือเบราว์เซอร์
จำนวนสีที่ใช้ได้มีเพียง 256 สี ทำให้แสดงรูปภาพในจำนวนสีที่จำกัด เหมาะสำหรับการแสดงภาพเคลื่อนไหวง่ายๆหรือองค์ประกอบที่มีการเคลื่อนไหว และเพราะว่ามีจำนวนสีน้อยจึงไม่เหมาะกับรูปภาพหรือภาพถ่ายที่มีรายละเอียด ถึงจะบีบอัดรูปก็ยังมีข้อดีตรงที่สามารถย้อนกลับไปยังข้อมูลต้นฉบับได้ แต่อัตราการบีบอัดไม่สูงมากและขนาดไฟล์อาจจะใหญ่
บนเว็บไซต์ มักใช้กับภาพอีลาสต์ที่มีสีน้อยและปุ่มต่างๆ หรือเมื่อต้องการรวมภาพเคลื่อนไหวง่ายๆเข้าด้วยกันเป็นจำนวนมาก
■ SVG (Scalable Vector Graphics) [นามสกุล: .svg]
แม้ว่า JPEG, PNG และ GIF เป็นรูปแบบ Bitmap แต่ SVG จะแสดงในรูปแบบ Vector
มีการวาดโดยใช้จุด (พิกัด) และเส้น จึงสามารถแสดงเส้นโค้งได้ไม่ติดขัดและคุณภาพยังไม่ลดลงแม้ว่าจะขยายหรือย่อขนาดก็ตาม
มีการเขียนในรูปแบบข้อความเป็นหลัก ทำให้ขนาดไฟล์เล็กและแสดงผลอย่างชัดเจนโดยไม่ขึ้นอยู่กับความละเอียด บางครั้งก็ใช้ร่วมกับ CSS และ JavaScript เพื่อให้ได้เอฟเฟกต์ไดนามิก แต่ไม่เหมาะกับรูปภาพหรือภาพถ่ายที่ซับซ้อน
บนเว็บไซต์ มักใช้กับภาพอีลาสต์ง่ายๆ เช่น โลโก้และไอคอน และภาพอีลาสต์ที่เปลี่ยนแปลงขนาดอย่างมากในหน้าเว็บไซต์
■ WebP [นามสกุล: .webp]
WebP เป็นรูปแบบของรูปภาพยุคสมัยหน้าที่พัฒนาโดย Google รูปภาพมีคุณภาพสูงพร้อมๆกับอัตราการบีบอัดสูง ทำให้แสดงคุณภาพรูปได้เท่าภาพเดิมหรือดีกว่าในขนาดไฟล์ที่เล็กกว่า JPEG หรือ PNG (ประมาณ 20 – 30%) รูปแบบนี้จึงมีส่วนช่วยปรับปรุงประสิทธิภาพของเว็บไซต์ และยังรองรับการประมวลผลความโปร่งใส
แต่ปัญหาคือ ระบบปฏิบัติการและเบราว์เซอร์ที่สามารถแสดงผลได้มีจำกัดและต้องใช้เวลาเซฟรูป สำหรับเบราว์เซอร์ที่ไม่สามารถแสดงภาพได้ต้องเตรียมรูปภาพแบบ JEPG หรือ PNG เผื่อ ทำให้เสียเวลา ดังนั้นต้องพิจารณาอย่างรอบคอบเมื่อนำมาใช้
รูปแบบของรูปภาพอื่นๆ
มีรูปแบบภาพอีกหลายรูปแบบนอกเหนือจากที่กล่าวมาข้างต้น
เป็นเพราะว่ามีรูปแบบรูปภาพที่สามารถแสดงบนคอมพิวเตอร์และมือถือได้ แต่ไม่สามารถแสดงบนเว็บเบราว์เซอร์ได้ และรูปแบบรูปภาพที่ไม่เหมาะกับการใช้งานเนื่องจากไม่มีการบีบอัดและมีข้อมูลจำนวนมาก ดังนั้นเมื่อใช้งานบนเว็บไซต์ให้แปลงเป็นไฟล์อย่าง JPEG, PNG หรือ SVG ก่อนนำไปใช้
■ BMP (Bitmap) [นามสกุล: .bpm]
BMP เป็นรูปแบบที่ไม่มีการบีบอัด ไฟล์มีขนาดใหญ่มากจึงไม่เหมาะที่จะใช้บนเว็บไซต์ รูปไม่ได้ถูกบีบอัด อาจทำให้ความเร็วในการหน้าเว็บไซต์ช้าลงได้ และต้องแปลงเป็น JPEG หรือ PNG ก่อนใช้งานเพราะเป็นรูปแบบที่แสดงผลบนเว็บไซต์ไม่ได้
■ TIFF (Tagged Image File Format) [นามสกุล: .tiff, .tif]
TIFF เป็นรูปแบบที่สามารถบันทึกรูปภาพคุณภาพสูงได้ แต่ไฟล์มีขนาดใหญ่จึงไม่เหมาะกับการใช้บนเว็บไซต์ ถึงแม้ว่าจะใช้กันอย่างแพร่หลายในอุตสาหกรรมการพิมพ์และการถ่ายภาพ แต่เป็นรูปแบบที่แสดงบนหน้าเว็บไซต์ไม่ได้ ต้องแปลงเป็น JPEG หรือ PNG ก่อนใช้งาน
■ RAW (Raw Image Data) [นามสกุลจะขึ้นอยู่กับผู้ผลิตกล้อง]
RAW คือข้อมูลดิบที่ถ่ายด้วยกล้องดิจิตอล และแม้ว่าจะมีคุณภาพสูงแต่ก็ไม่มีการบีบอัดและมีขนาดไฟล์ใหญ่มาก ทำให้การแสดงบนเว็บโดยตรงเป็นเรื่องยาก ปกติจะแปลงเป็นรูปแบบ เช่น JPEG หลังประมวลผลแล้วค่อยนำไปใช้
■ HEIF (High Efficiency Image File Format [นามสกุล: .heic]
รูปแบบรูปภาพที่ถ่ายด้วย iPhone (นามสกุล .heic) มีประสิทธิภาพการบีบอัดได้ดีกว่า JPEG และมีข้อได้เปรียบตรงที่รักษาขนาดไฟล์ให้เล็กกว่า JPEG ได้ แม้ว่าคุณภาพของรูปจะเท่ากัน ปัจจุบันไม่สามารถแสดงบนเบราว์เซอร์หลักๆ ได้ จึงต้องแปลงเป็นไฟล์ เช่น JPEG ก่อนนำไปใช้
■ ไฟล์ Adobe Illustrator (AI) [นามสกุล: .ai]
รูปแบบไฟล์กราฟิกแบบเวกเตอร์ที่สร้างด้วยซอฟต์แวร์ Adobe Illustrator ข้อมูลต่างๆ เช่น รูปร่าง ข้อความ สี เส้นทาง และเอฟเฟ็กต์ ล้วนถูกกำหนดค่าทางคณิตศาสตร์และสามารถปรับขนาดได้อย่างอิสระโดยไม่ขึ้นอยู่กับความละเอียด
ไฟล์รูปแบบนี้มีการใช้งานกันแพร่หลายในการออกแบบกราฟิก หลักๆจะใช้กับโลโก้ ไอคอน ภาพอีลาสต์ ฯลฯ มีหลายกรณีที่ข้อมูลโลโก้ของบริษัทถูกจัดเก็บเป็นข้อมูล AI และข้อมูล AI ไม่สามารถแสดงบนเว็บไซต์ได้ตามปกติ แต่สามารถแปลงเป็นรูปแบบ SVG ได้ง่ายๆ หากจะจ้างทำเว็บไซต์กับบริษัทรับทำเว็บไซต์ แล้วข้อมูลโลโก้บริษัทถูกจัดเก็บเป็นข้อมูล AI ก็ให้ข้อมูล AI ได้ตามปกติเลย
ข้อควรระวังเมื่อให้ไฟล์วัตถุดิบกับบริษัทรับทำเว็บไซต์
เมื่อจะจ้างทำเว็บไซต์กับบริษัทรับทำเว็บไซต์ หากระมัดระวังเรื่องต่างๆดังนี้ในการเตรียมวัตถุดิบรูปภาพ คุณก็จะได้งานที่ราบรื่นและผลงานที่มีคุณภาพสูงได้
ความละเอียดและคุณภาพ
ให้เตรียมวัตถุดิบรูปภาพที่มีขนาดไฟล์ใหญ่ที่สุดเท่าที่จะทำได้
เมื่อจะโพสต์ลงบนเว็บไซต์ ผู้จัดทำเว็บไซต์จะเป็นผู้ปรับขนาดไฟล์ให้เหมาะสม
รูปภาพที่โพสต์บนเว็บไซต์มักจะถูกปรับขนาดและบีบอัด เพื่อปรับให้เหมาะสมกับเว็บไซต์นั้นๆ การออกแบบเว็บไซต์ใหม่อาจขาดความละเอียดและมีคุณภาพต่ำ ถ้ามีข้อมูลรูปภาพต้นฉบับให้ก่อนที่จะโพสต์บนเว็บไซต์ก็จะดีที่สุด
และสำหรับโลโก้ ไอคอน ภาพอีลาสต์ ฯลฯ หากมีข้อมูล Vector อยู่แล้ว (ข้อมูล AI, ข้อมูล SVG ฯลฯ) ให้ส่งไฟล์เหล่านี้ให้ก่อนเป็นอันดับแรก หากไม่มีข้อมูล Vector ก็ให้ส่งรูปภาพที่มีขนาดใหญ่ที่สุด
หากจะโพสต์เนื้อหาของสื่อสิ่งพิมพ์ เช่น แผ่นพับหรือใบปลิวลงบนเว็บไซต์ ถ้าส่งไฟล์ที่จะนำไปพิมพ์ (เช่น ไฟล์ AI, PSD, INDD ฯลฯ) และไฟล์ PDF มาให้ด้วย ก็จะช่วยรักษาการแสดงผลได้ดีมากยิ่งขึ้นบนเว็บไซต์ได้
ลิขสิทธิ์และใบอนุญาต
วัตถุดิบทั้งหมดที่ส่งให้บริษัทต้องถูกลิขสิทธิ์หรือได้รับอนุญาตให้ใช้ได้ โดยเฉพาะภาพหรือเนื้อหาที่ได้มาจากเว็บไซต์ของบริษัทอื่น ต้องตรวจสอบเงื่อนไขการใช้งานก่อน
ตัวอย่างเช่น หากจะขายผลิตภัณฑ์ของบริษัทอื่นบนเว็บไซต์ของบริษัทที่จัดจำหน่าย ให้ขออนุญาตบริษัทนั้นเพื่อนำรูปภาพผลิตภัณฑ์มาใช้ เป็นต้น

