
ถึงจะไม่ได้เป็นนักออกแบบ เพียงแค่ใช้ฟังก์ชั่น Text to image (สร้างรูปภาพจากข้อความ) ใน Adobe Firefly แค่พิมพ์ข้อความ ไม่ว่าใครก็สามารถสร้างรูปภาพได้อย่างง่ายดายเหมือนนักออกแบบมือโปร ทั้งยังเป็นโปรแกรมที่ใช้งานได้ฟรีและใช้ในเชิงพาณิชย์ได้อีกด้วย เราเลยอยากจะมาแนะนำให้ลองใช้กันดู
หากพบปัญหาในกรณีต่างๆ เช่น ต้องการหาใช้ภาพประกอบและรูปภาพในงาน หรือ การเลือกเว็บไซต์ที่ใช้รูปได้ฟรีเป็นเรื่องยาก บทความนี้จะมีประโยชน์มาก
ในบทความนี้เราจะอธิบายวิธีใช้ฟังก์ชัน Text to image ใน Adobe Firefly ให้เข้าใจง่าย แม้จะเป็นผู้ที่ไม่คุ้นเคยกับเครื่องมือออกแบบก็ทำตามได้ไม่ยาก
Adobe Firefly คืออะไร
ก่อนอื่น จะขออธิบายภาพรวมของ Adobe Firefly ก่อน
Adobe Firefly คือ AI สร้างภาพ ที่พัฒนาโดย Adobe ซึ่ง Adobe กำลังวางตำแหน่งเทคโนโลยีนี้เป็นก้าวต่อไปของ Adobe Sensei ที่ได้ใช้เวลาสร้าง 10 ปี หากใช้อย่างเหมาะสมจะช่วยเพิ่มความคิดสร้างสรรค์ ความฉลาดพร้อมทั้งรักษาความสามารถทางจินตนาการของมนุษย์เอาไว้ได้ จากนี้ไปจะเป็นยุคของ AI
เว็บไซต์อย่างเป็นทางการ Adobe Firefly : https://firefly.adobe.com/
Text to image ที่จะแนะนำในบทความนี้เป็นหนึ่งในคุณสมบัติที่มีอยู่หลากหลายของ Adobe Firefly
ขั้นตอนการสร้างภาพจากข้อความด้วย Adobe Firefly
ก่อนอื่น ให้เข้าเว็บไซต์ของ Adobe Firefly และสร้างบัญชี หรือถ้ามีแค่อีเมล์ก็ได้เช่นกัน ซึ่งจะขอละเว้นขั้นตอนการสร้างบัญชี เมื่อสร้างบัญชีเสร็จแล้วให้เข้าสู่ระบบ
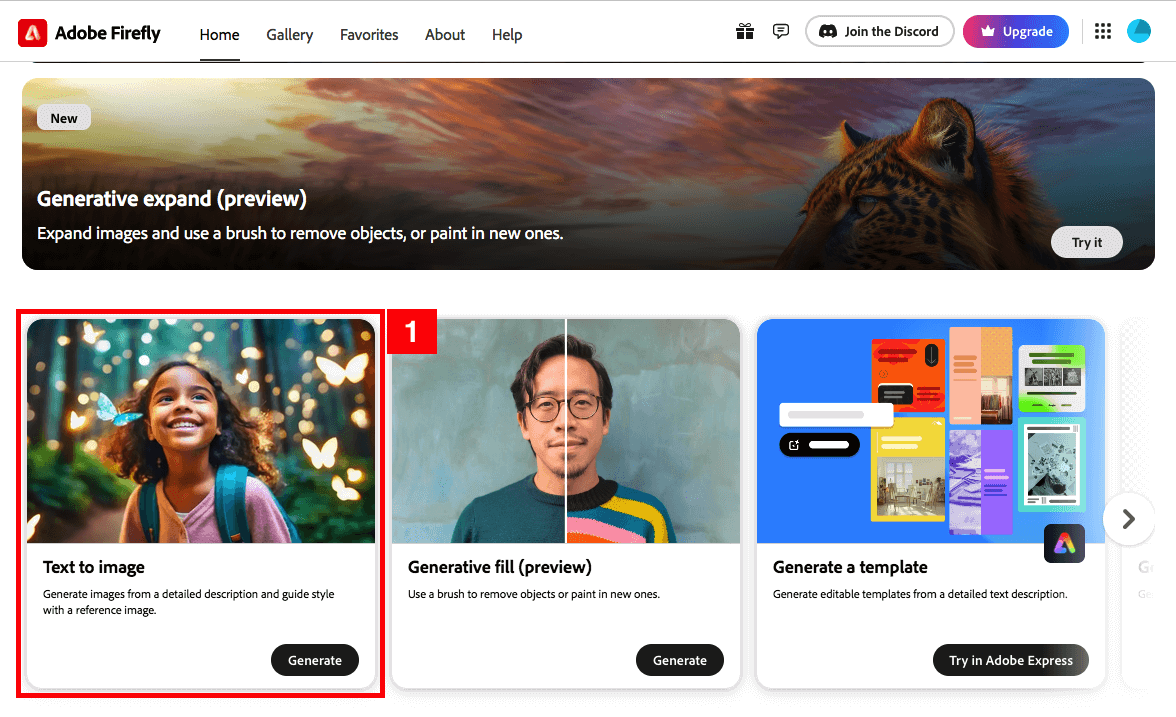
ที่หน้าเว็บไซต์ Adobe Firefly

[1] Text to image ให้คลิกปุ่ม Generate

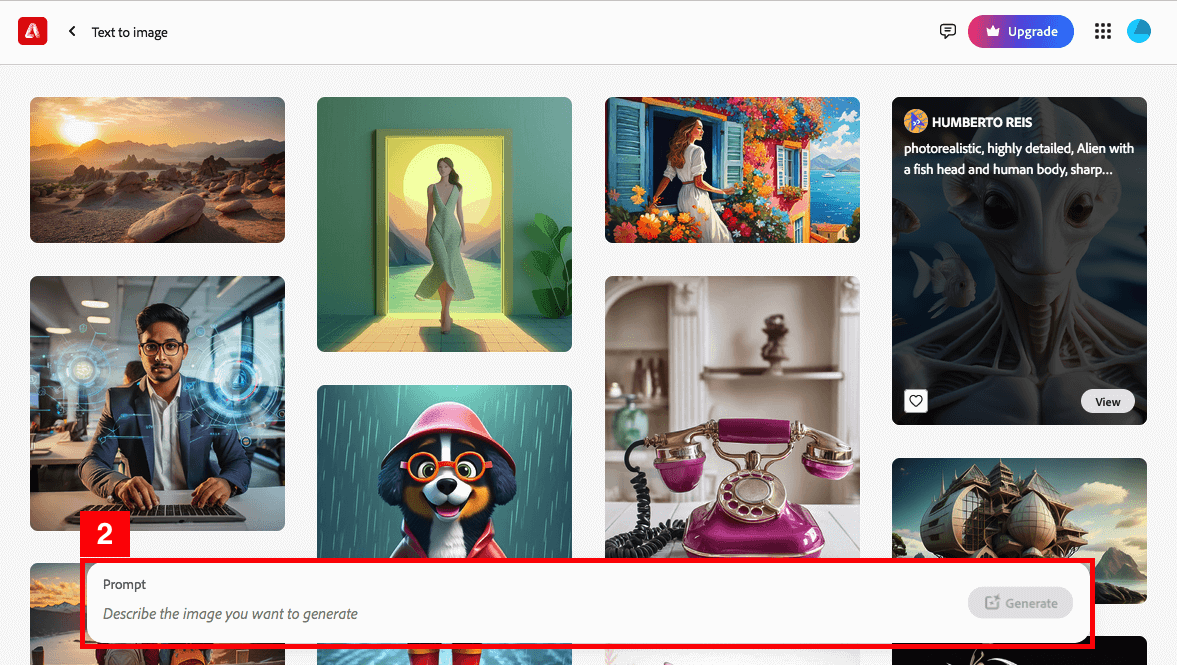
[2] จะมีคำว่า Prompt – Describe the image you want to generate ซึ่งเราจะพิมพ์คำว่า “นกกำลังบินบนท้องฟ้า” ลงไป

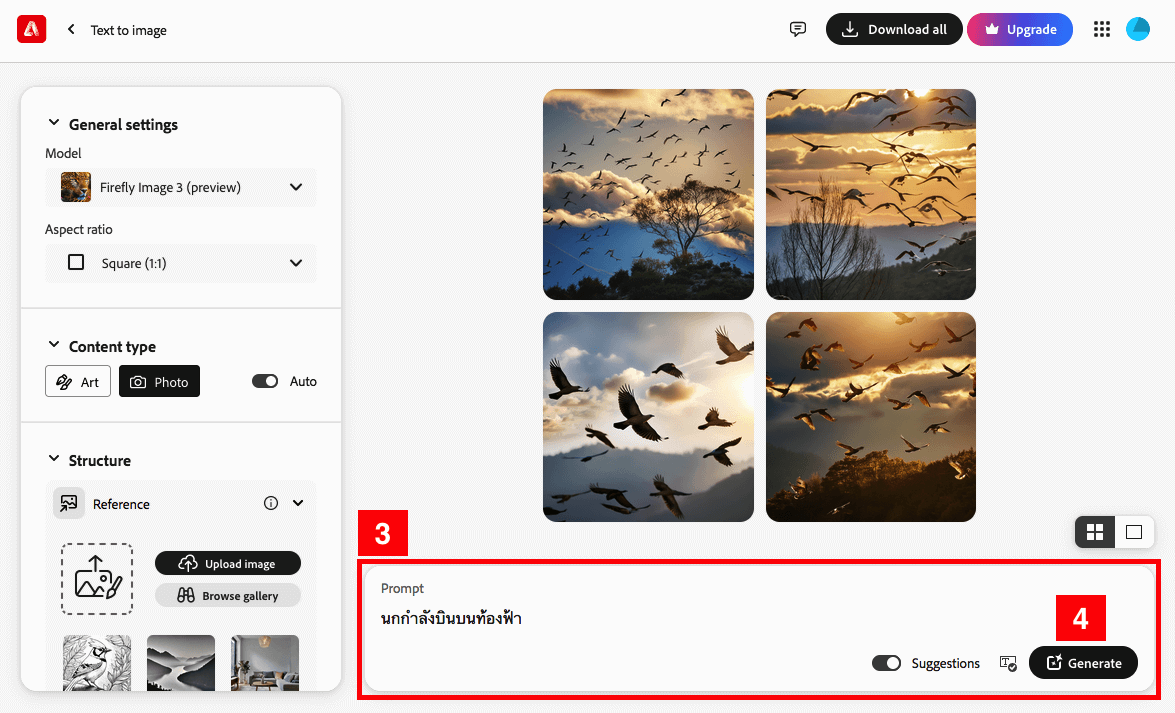
รูปภาพสี่เหลี่ยมจตุรัส 4 รูปจะถูกสร้างขึ้น
[3] จะขึ้นคำว่า “นกกำลังบินบนท้องฟ้า” ที่พิมพ์ไว้ตรง Prompt ก่อนหน้านี้
[4] ถ้าคลิกที่ Generate จะมีรูปอื่นขึ้นมา 4 รูป และยังแก้ไขข้อความตรง Prompt ก่อนทำการ Generate ได้ด้วย

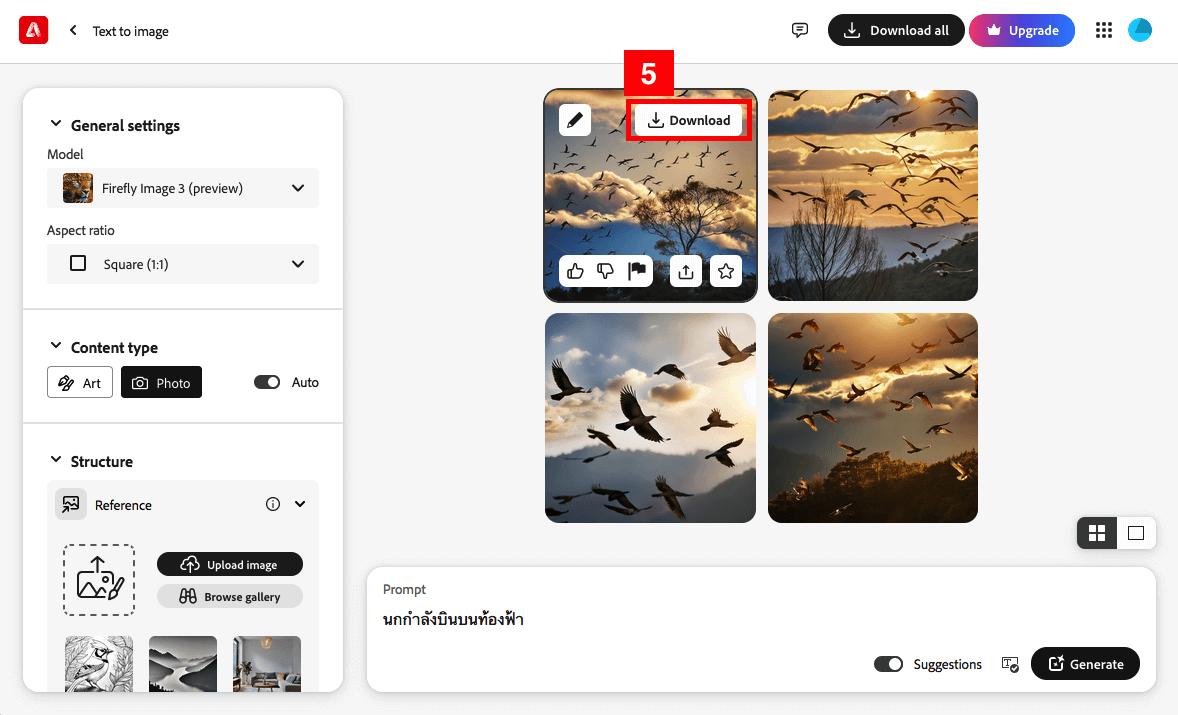
เมื่อวางเมาส์ไว้ที่รูปภาพ จะแสดงปุ่มต่างๆ เช่น แก้ไข, ดาวน์โหลด, รายงานรูปภาพ เป็นต้น
[5] ให้คลิก Download เพื่อดาวน์โหลดรูปภาพ

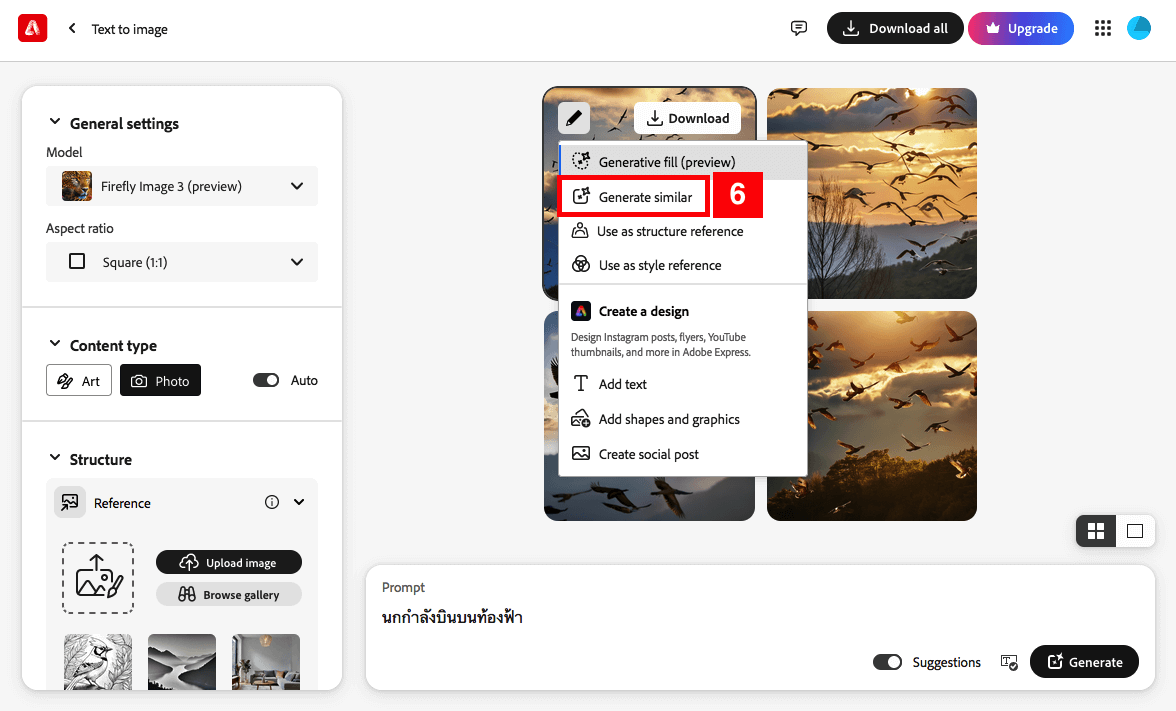
เมื่อคลิกที่รูปดินสอ จะปรากฏเมนู pulldown เช่น Generative fill, Generate similar, Use as structure reference เป็นต้น
[6] หากเลือก Generate similar รูปภาพใหม่ที่คล้ายกัน 3 รูปจะถูกสร้างขึ้น โดยที่ยังมีภาพที่เลือกไว้อยู่

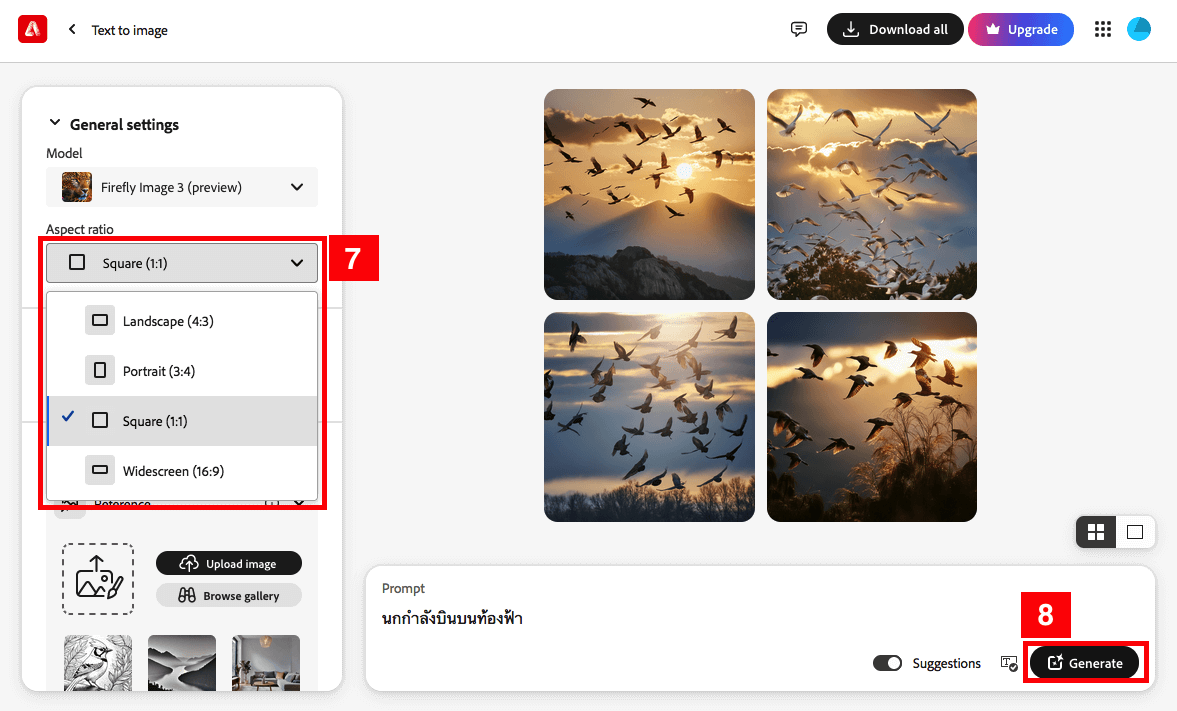
[7] ตรงแถบด้านซ้าย จะมี Aspect ratio ซึ่งค่าเริ่มต้นจะตั้งไว้ที่ Square (1:1)
และเมื่อคลิกเมนู pulldown จะมีรูปแบบรูปภาพทั้ง Landscape (4:3), Portrait (3:4), Square (1:1) และ Widescreen (16:9) ในที่นี้เราจะเลือก Widescreen (16:9)
[8] คลิกปุ่ม Generate

จะแสดงรูปภาพขนาด Widescreen (16:9) จำนวน 4 รูป
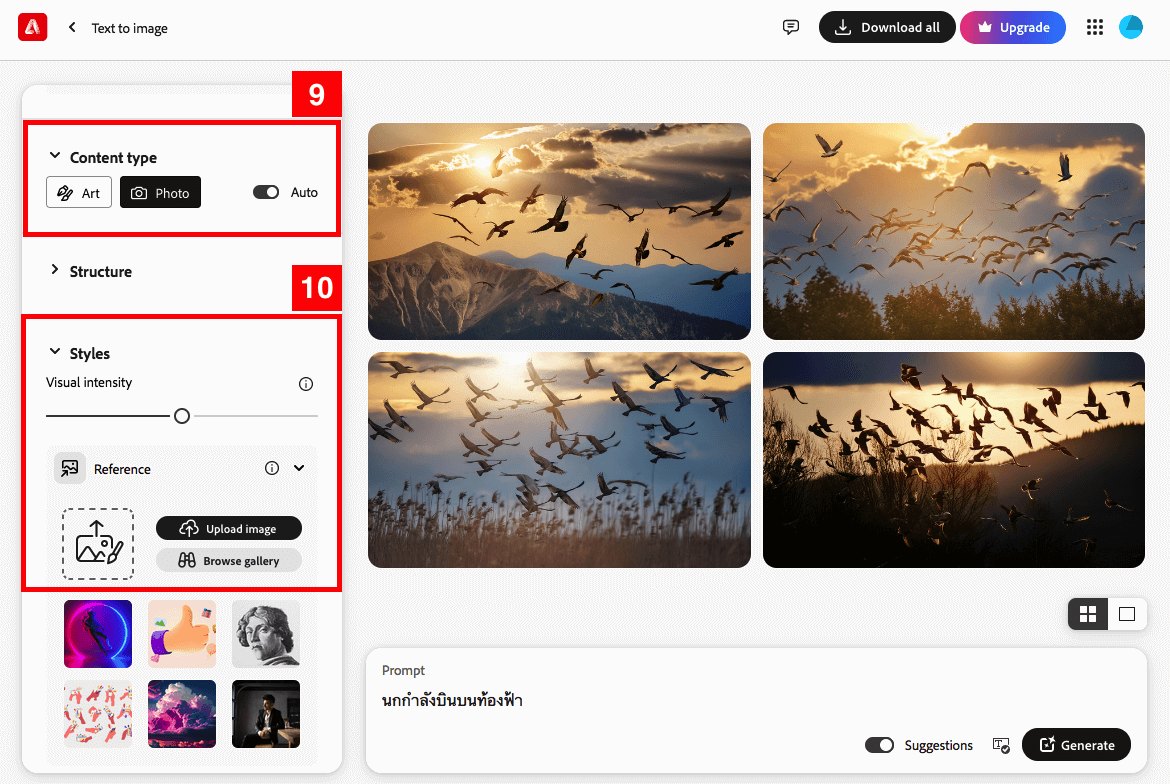
[9] Content type จะมี 2 แบบ Art และ Photo หรือจะเลือก Auto ก็ได้ เราได้เลือกเป็น Auto แต่หน้าจอนี้จะแสดงเป็น Photo ตามผลลัพธ์ที่กำหนดโดย Adobe Firefly
[10] ในเมนู Styles จะมี Browse gallery ที่สามารถเลือกภาพอ้างอิงจากแกลเลอรีเพื่อทำให้มีสไตล์เดียวกับภาพนั้นได้ หรือจะอัพโหลดภาพที่มีสไตล์แบบเดียวกันด้วยตัวเองก็ได้

เมื่อเลื่อนลงมาที่ด้านล่างจะเห็น
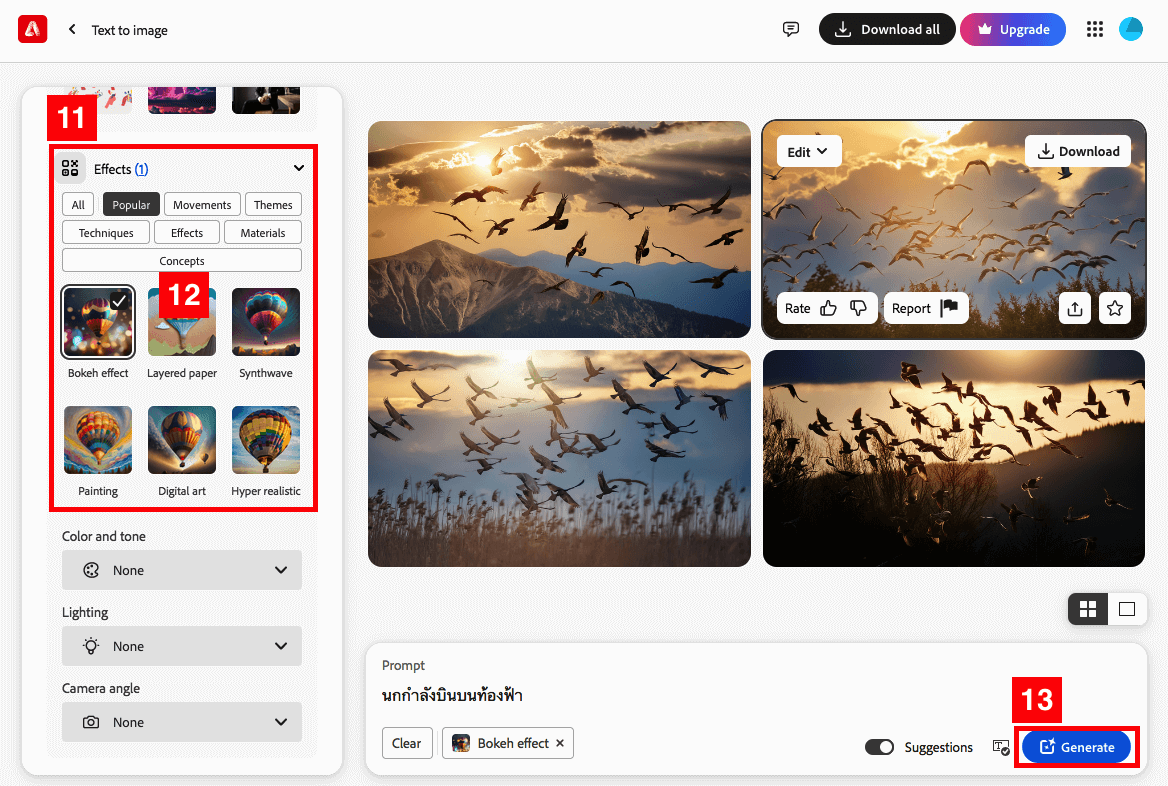
[11] เมนู Effects ซึ่งมี 124 ประเภท แบ่งเป็น 8 ประเภท ได้แก่ All, Popular, Movements, Themes, Techniques, Effects, Materials, Concepts ค่าเริ่มต้นอยู่ที่ Popular ที่แสดง 6 อันขึ้นมา
[12] ให้ติ้กที่ช่อง Bokeh effect
[13] คลิกที่ปุ่ม Generate

รูปภาพที่ได้ทำเป็น Bokeh effect จะแสดงขึ้นมา
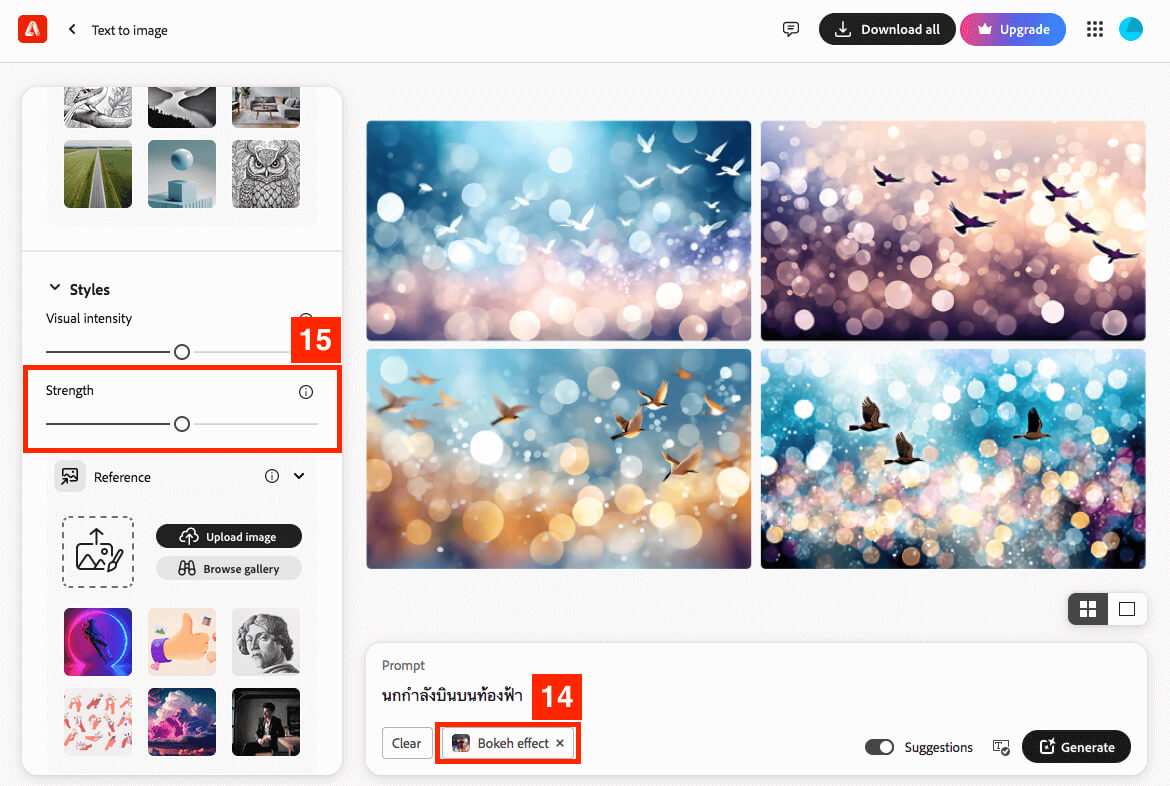
[14] ตรงนี้จะแสดงให้เห็นว่ารูปภาพได้ถูกทำเป็น Bokeh effect แล้ว
[15] ตรง Styles จะปรากฏแถบเลื่อนที่สามารถปรับ Strength ขึ้นมาซึ่งก่อนหน้านี้จะไม่มี

และหากเลื่อนหน้าจอลงมา
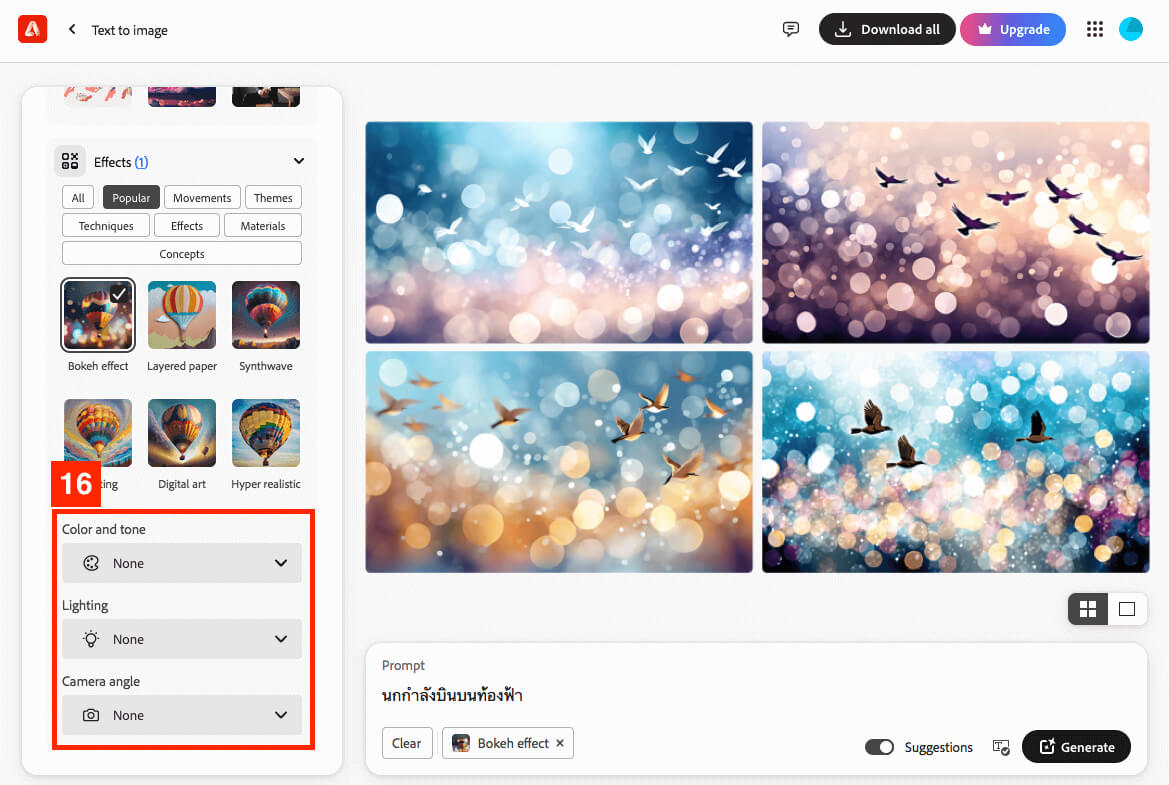
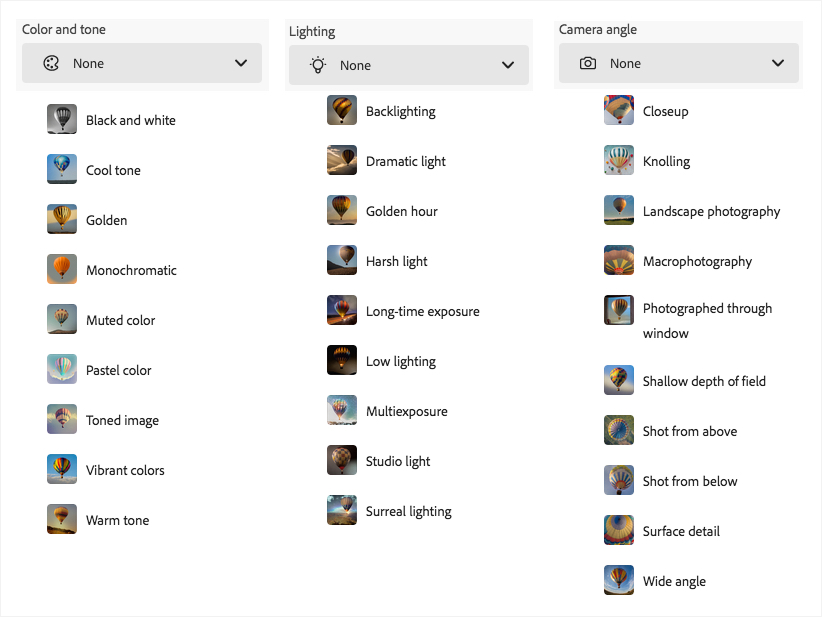
[16] ในเมนู Color and tone, Lighting, Camera angle จะมีแถบ pulldown ที่สามารถเลือกสไตล์รูปภาพได้มากมาย
สไตล์ของรูปภาพใน pulldown มีดังนี้

สามารถเพลิดเพลินกับการสร้างด้วยการผสมผสานอย่างไม่มีที่สิ้นสุดด้วยการปรับแต่ง Prompt x Aspect ratio x Content type ควบคู่ไปกับ Styles และ Strength
สรุป
บทความนี้ เราได้แนะนำวิธีการสร้างรูปภาพจากข้อความโดยใช้ฟังก์ชั่น Text to image ใน Adobe Firefly ที่แค่พิมพ์ข้อความไม่ว่าใครก็สามารถสร้างรูปภาพได้อย่างง่ายดาย และเราจะยินดีมากหากข้อมูลนี้เป็นประโยชน์ให้กับผู้อ่านทุกท่าน

