
บน Safari ที่มีส่วนแบ่งการตลาดสูงเป็นอย่างมากในหมู่ผู้ใช้ Mac, iPhone และ iPad นั้นสามารถแสดงผลซ้ำของ iPhone, iPad บน Mac ได้ง่ายๆ โดยการรวมเข้ากับ “iOS Simulator” หนึ่งในฟังก์ชั่นของ Xcode ที่ใช้ในการพัฒนาแอปพลิเคชันสำหรับ Mac, iPhone และ iPad
สามารถพูดได้ว่า Xcode เป็นเครื่องมือพัฒนาผลิตภัณฑ์ของ Apple จึงไม่สามารถใช้ iOS Simulator เพื่อทดสอบระบบปฏิบัติการอื่นๆ เช่น Android ได้ แต่สามารถใช้เพื่อทดสอบ iOS, iPad OS, watch OS, tvOS และผลิตภัณฑ์ Apple ได้ค่อนข้างแม่นยำ
ในบทความนี้ เราจะอธิบายวิธีการพร้อมรูปประกอบเพื่อให้เข้าใจง่ายยิ่งขึ้น
ขั้นตอนการตรวจสอบหน้าเว็บไซต์สำหรับมือถือด้วย iOS Simulator ของ Xcode บน Safari
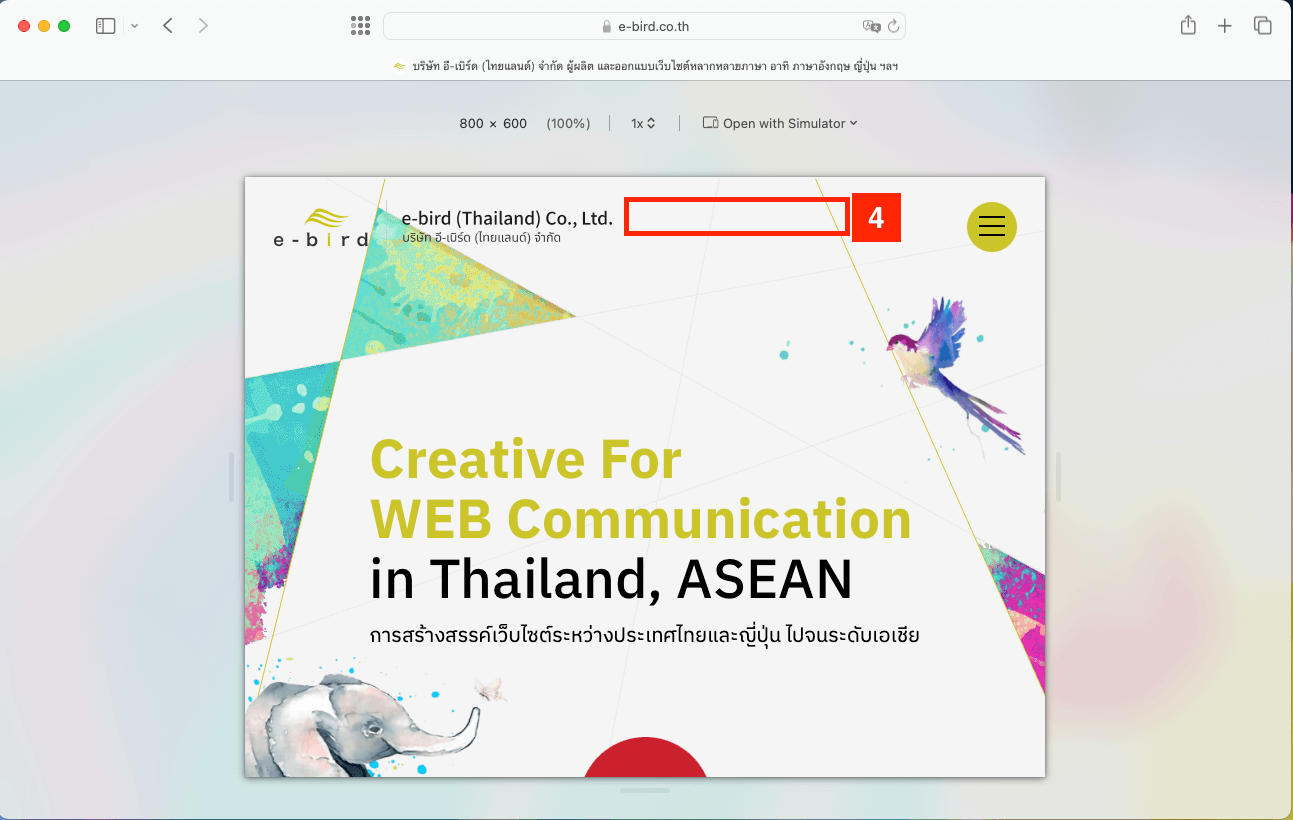
ก่อนอื่น ให้เข้าไปที่หน้าเว็บไซต์ที่ต้องการดูบน Safari

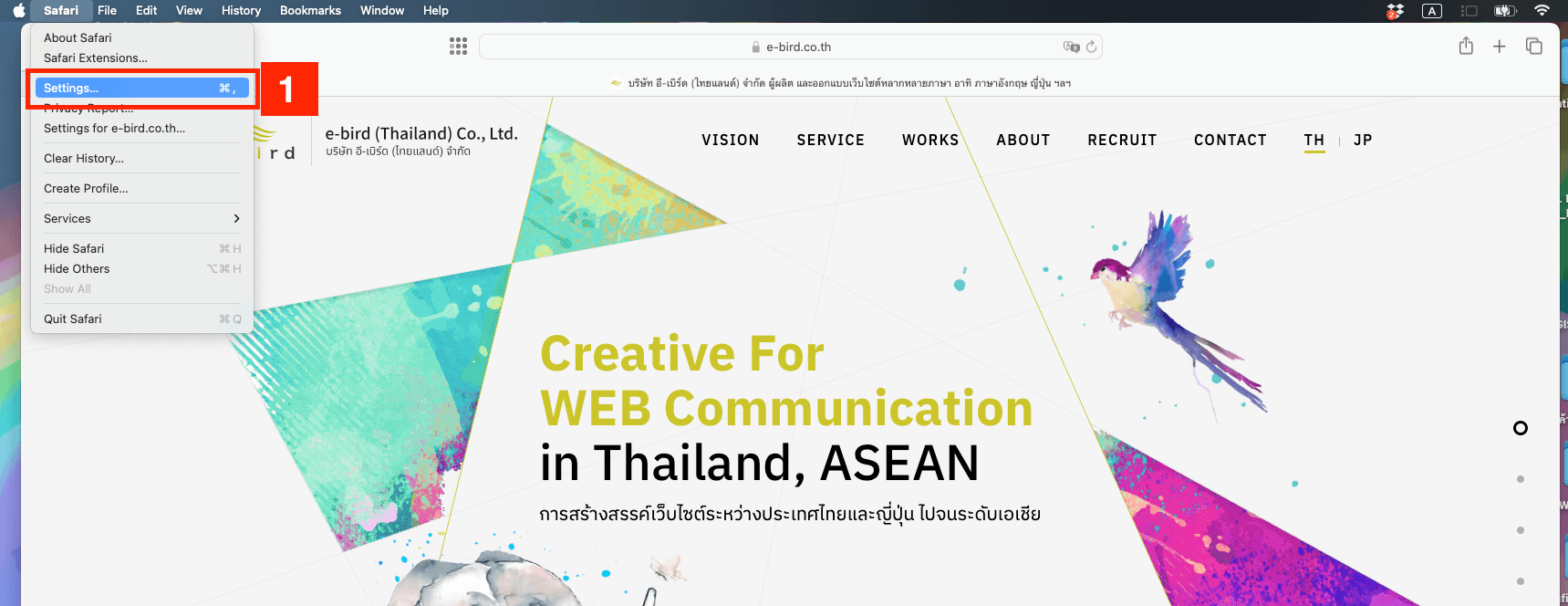
1. ที่ Safari ให้เลือก Settings

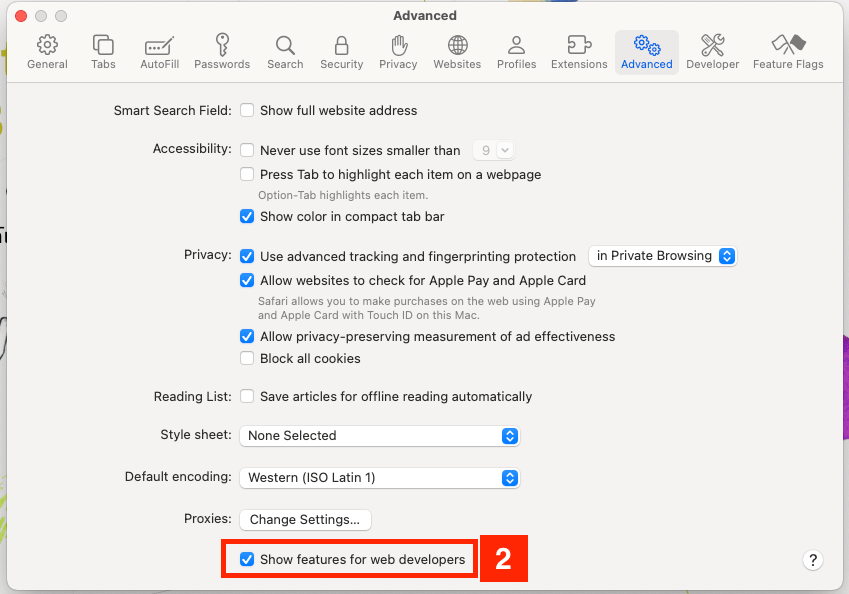
2. คลิกที่แถบ Advanced และติ้กที่ช่อง Show features for web developers จากนั้นปิดหน้าจอตั้งค่านี้ไป

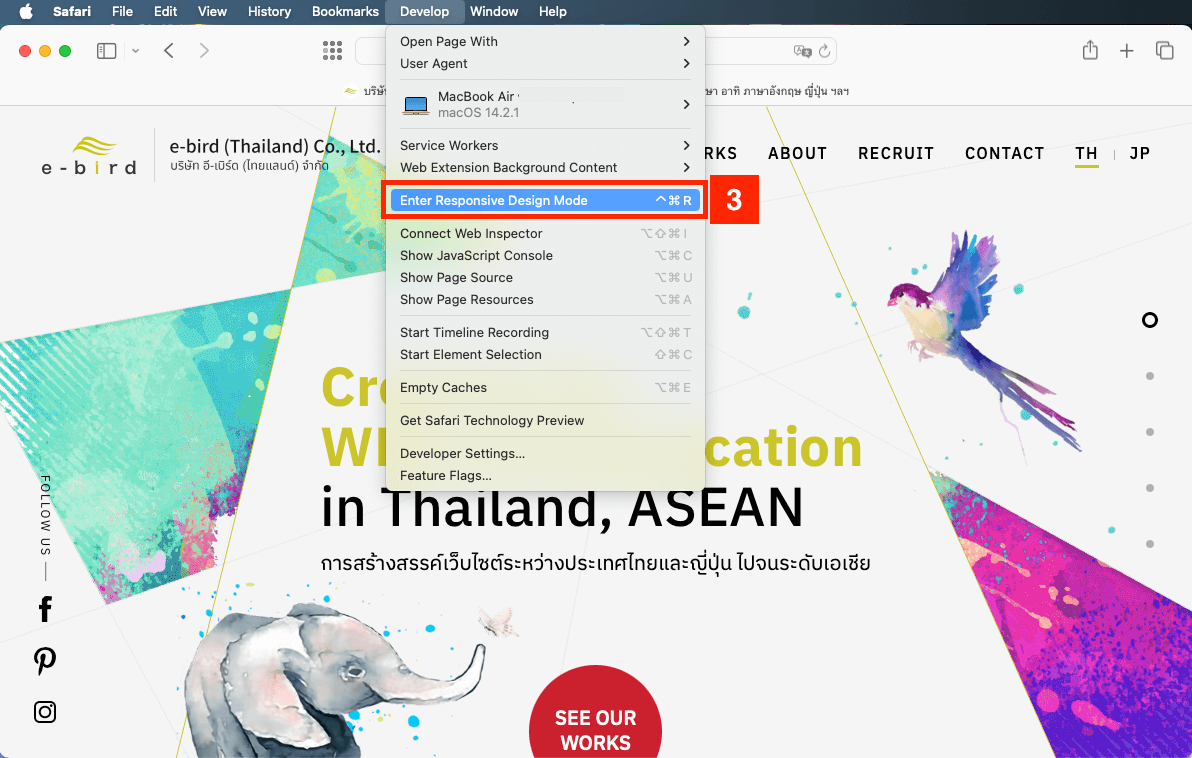
3. ที่ Develop ให้เลือก Enter Responsive Design Mode

4. พอคลิกที่ Open with Simulator จะขึ้นข้อความว่า Install Xcode to open page with Simulator ให้คลิกแล้วติดตั้ง Xcode

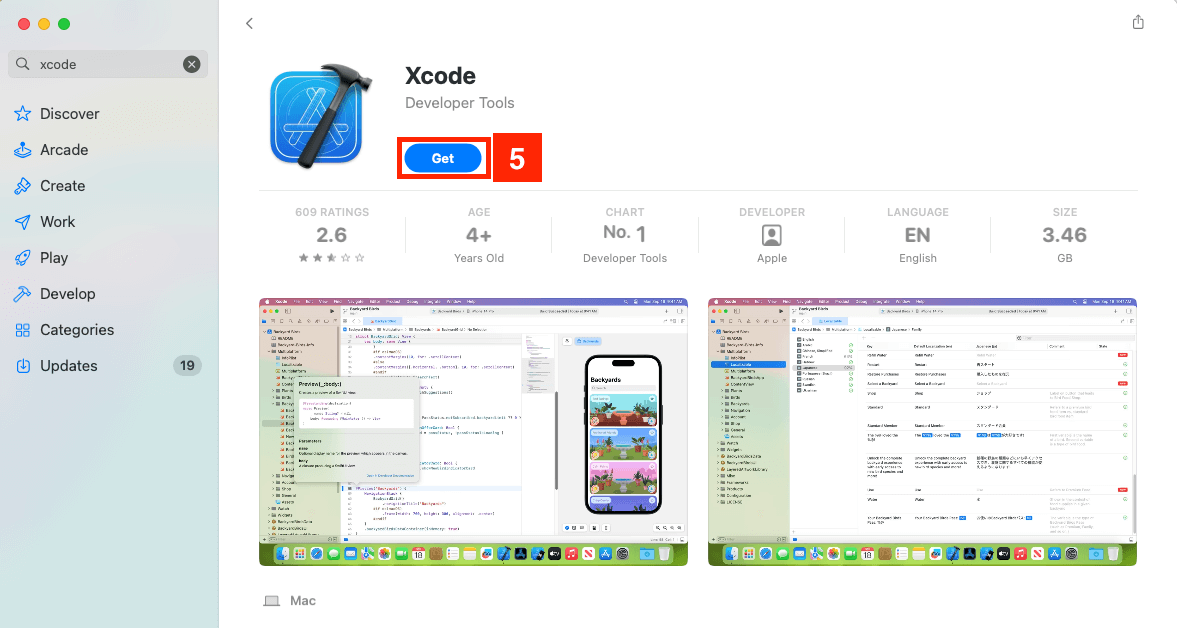
5. จะเข้ามาที่ App Store และแสดงหน้าแอปพลิเคชัน Xcode ขึ้นมา คลิกที่ Get เพื่อติดตั้ง Xcode ใช้งานได้ฟรี

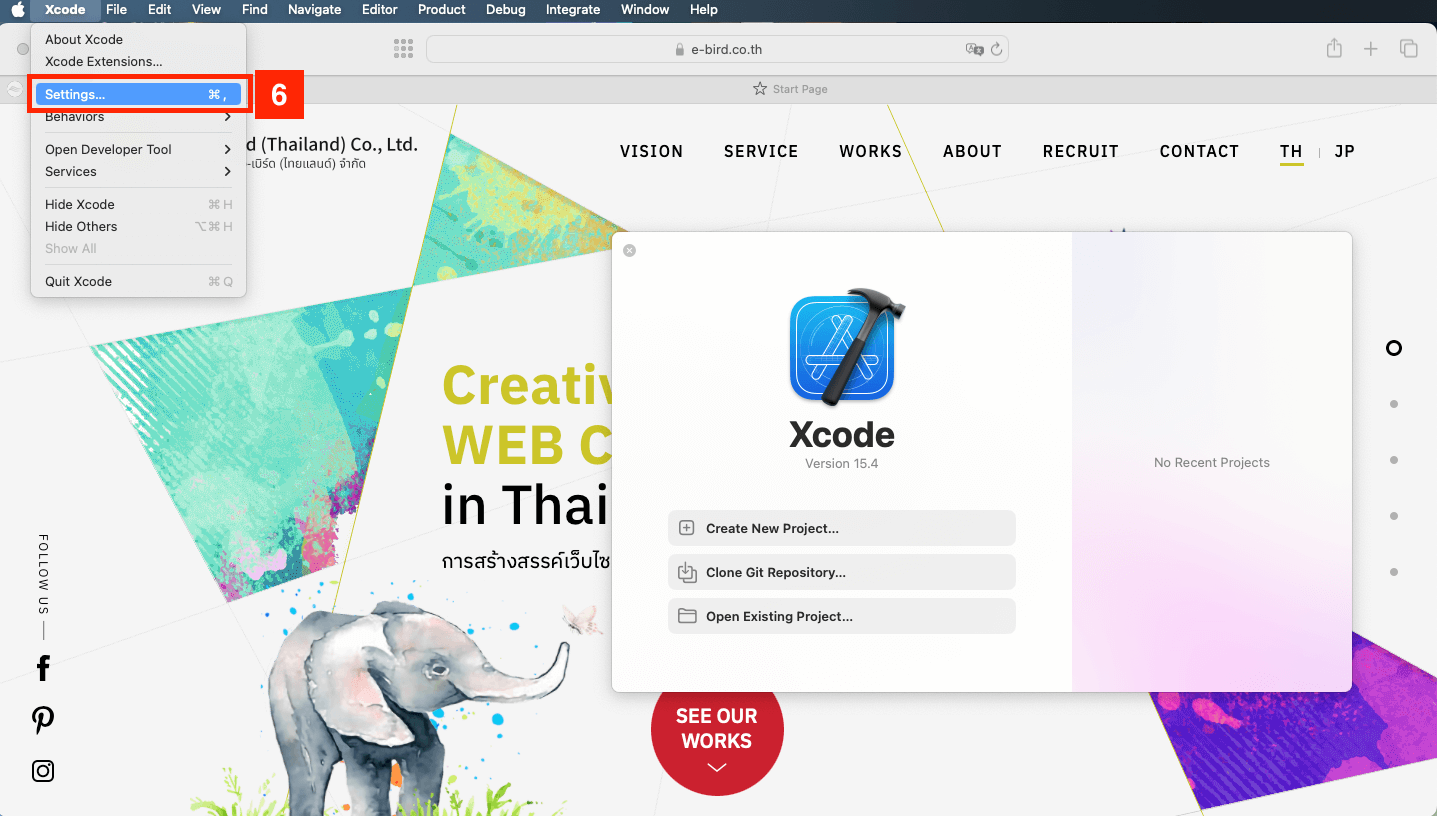
6. เมื่อติดตั้ง Xcode แล้วเปิดแอปพลิเคชัน เลือก Settings

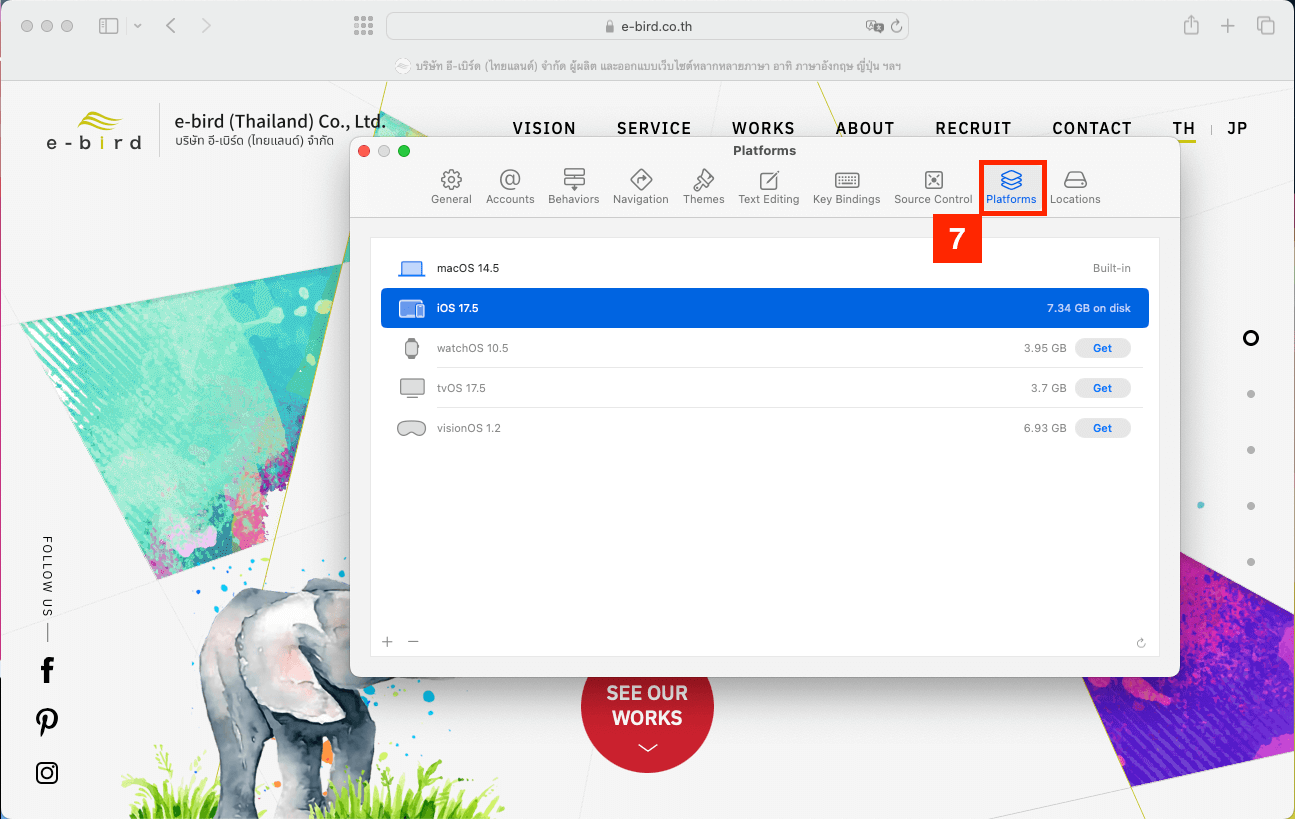
7. เลือกที่ Platforms จะแสดงรายการของระบบ OS ที่ Apple ได้ปล่อยออกมา ให้เลือก OS ที่จำเป็นแล้วติดตั้ง เมื่อติดตั้งเสร็จแล้ว ให้ปิดหน้าจอ Settings

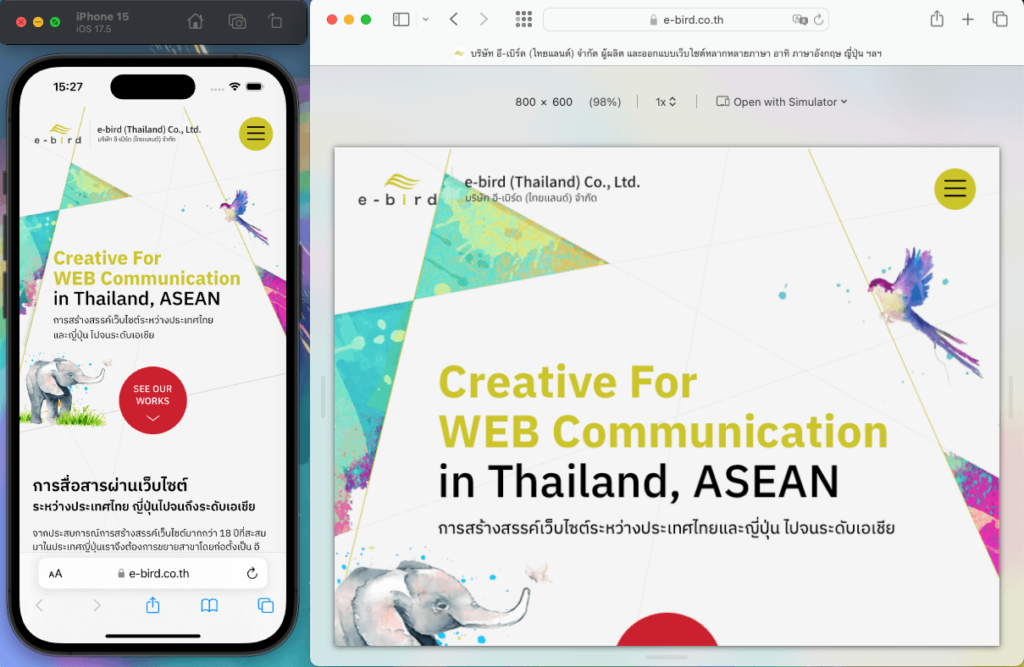
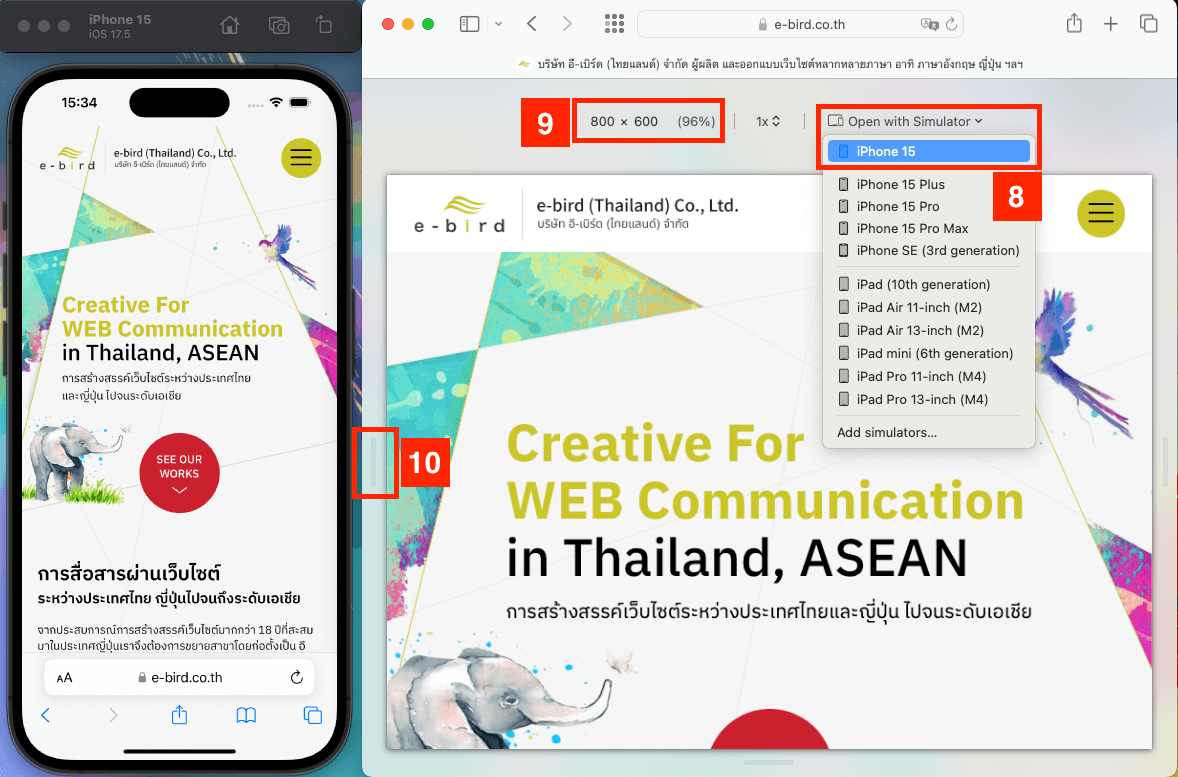
8. จากนั้นให้กลับมาที่ Safari เลือก Open with Simulator จะแสดงรายการประเภทอุปกรณ์ต่างๆ ให้เลือกอุปกรณ์ที่ต้องการแสดง ซึ่งในที่นี้ได้เลือก iPhone 15 พอเลือกเสร็จ iOS Simulator จะทำงาน แล้วแสดงหน้าจอของ iPhone 15 ขึ้นมา
9. แสดงขนาดความกว้าง x ความยาวหน้าจอ และยังแสดงหน้าจอขนาดที่กำหนดค่าเองได้ด้วย ดังนั้นถ้าทราบขนาดหน้าจออุปกรณ์อื่นที่ไม่ใช่ Apple ก็จะตรวจสอบได้ว่าหน้าจอจะแสดงแบบไหน
10. สามารถเปลี่ยนระยะของหน้าจอโดยการสไลด์ซ้ายและขวา เมื่อเปลี่ยนแล้วค่าขนาดหน้าจอในข้อ 9 ก็จะเปลี่ยนตาม

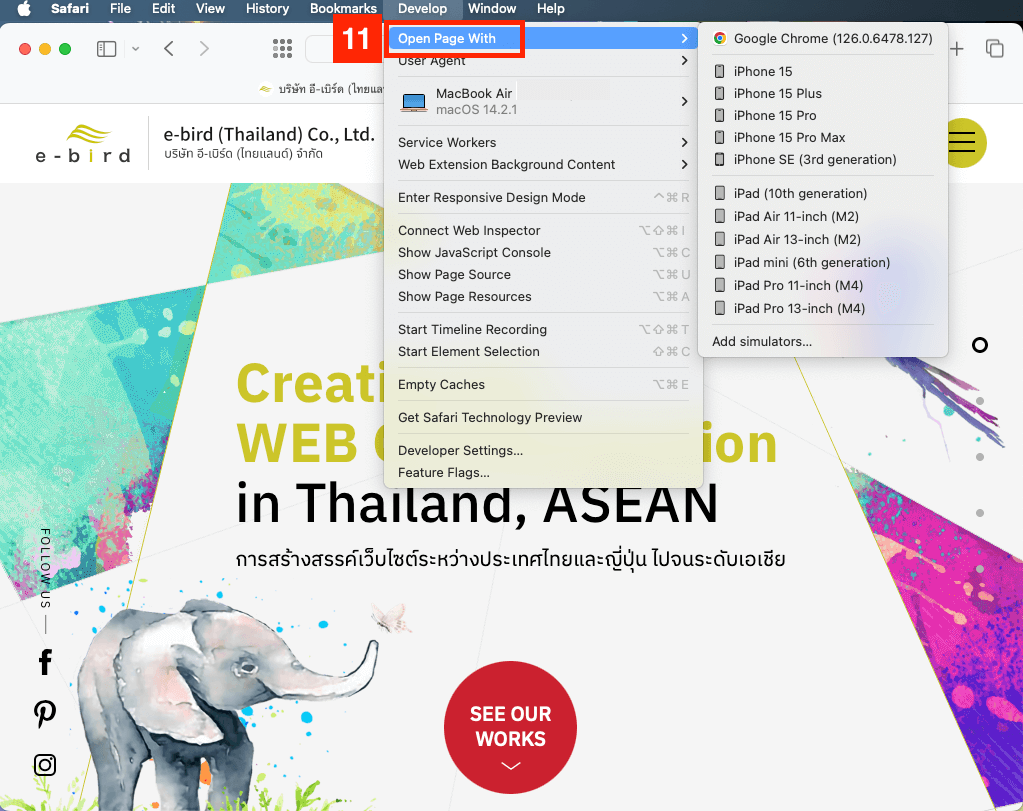
11. ที่ iOS Simulator เมื่อเลือก Develop และเลือก Open Page With จะแสดงรายการอุปกรณ์ขึ้นมา พอเลือกอุปกรณ์ที่ต้องการแสดงแล้ว iOS Simulator จะทำงานและหน้าจอของอุปกรณ์ที่เลือกจะแสดงขึ้นมา
สรุป
บทความนี้เราได้อธิบายขั้นตอนการตรวจสอบเว็บไซต์สำหรับมือถือด้วย iOS Simulator ของ Xcode บน Safari พร้อมรูปประกอบให้เข้าใจง่าย
ที่จริงการออกแบบของ Responsive Design Mode ทั้งบน Safari 16 และ Safari 17 ได้เปลี่ยนไปมาก ทำให้ตั้งแต่ Safari 17 เวอร์ชั่นล่าสุดต้องติดตั้ง Xcode เพื่อใช้ iOS Simulator
ต่างกับ Google Chrome หรือ Microsoft Edge ที่เป็น Emulator สำหรับผลิตภัณฑ์ Apple แต่มันถูกสร้างขึ้นโดยบริษัทเดียวกัน จึงสามารถตรวจสอบได้ในรูปแบบที่ใกล้เคียงกับอุปกรณ์จริง แต่แน่นอนว่าเราก็แนะนำให้ตรวจสอบจุดสำคัญๆบนอุปกรณ์จริงด้วยเช่นกัน

